在 OTA 商业环境在不断进化的互联网存量时代,「品牌」成为了影响用户选择产品的重要因素。做出颇具品牌格调的独到产品,是当下每个设计师面对的挑战。
颜色能给人带来直接的感官刺激。善用颜色,能在用户心中留下鲜明的品牌形象。鉴于颜色如此显著的效用,Zelda Design System 进行了色彩体系的全面升级,以期在延续携程品牌色的基础上,凸显携程国际化、年轻化的品牌形象。
为什么要国际化 - 面对新时期携程不断发展的全球化业务,我们只有在设计上建立起业务大局观,才能保证快速接入复杂多样的全球化业务。

为什么要年轻化 - 数据分析发现,25岁及以下的年轻用户群占比在不断提高,这要求我们需要对这些年轻的消费主力军进行迭代。作为触及用户的第一视觉元素,颜色引导着设计焦点,并能常常左右产品给人的最终感受。所以,针对颜色体系进行升级是势在必行。同时,只有年轻化的品牌才能更好地与目标受众的喜好相匹配,产品调性才能有更高的延展性。

颜色在设计中起着至关重要的作用,唤起情感、驱动操作行为……不仅如此,颜色还可以帮助增强品牌的感知度:利用有温度感、重量感的色彩把控受众的心理感受。我们为色彩系统升级制定了一系列目标,考虑了两个重要指导原则:帮助用户集中注意力,可以与人沟通符合可用性标准:
• 用一致的用色准则指导产品的设计过程,保持设计的统一性和可复用性
• 有目地、有节制地用颜色,有效用、有节奏地传递信息与引导操作
我们采用了更科学、更贴近人类感官的 HSB 系统模式来描述色彩。该模式使用色相、饱和度及亮度三个参数来定义颜色,使得设计师能灵活、快速地搭配出科学美观的色彩。
以色相「携程蓝」为基准,我们调试出了更多的辅色以达到视觉最佳状态。辅以明暗变化,构建出的颜色显得更有韵律,同时也符合内容可用性指南(WCAG)的相关要求。
品牌色是用户感知品牌最直观的方式。经过20年的发展,「携程蓝」已成为我们标志性元素及可识别资产。我们希望能够立足于品牌的高度去做设计,因此,我们选择在原有蓝色的基础上进行优化升级,建立一个 更鲜亮、更有活力、更醒目 的蓝色家族来加深品牌感知度,从而将品牌理念传递至用户心智。与此同时,我们还力图通过创造情感价值来实现产品的溢价增值。丰富调色板的色阶向我们的「携程蓝」点头,并推动我们进入了一个国际化的未来。

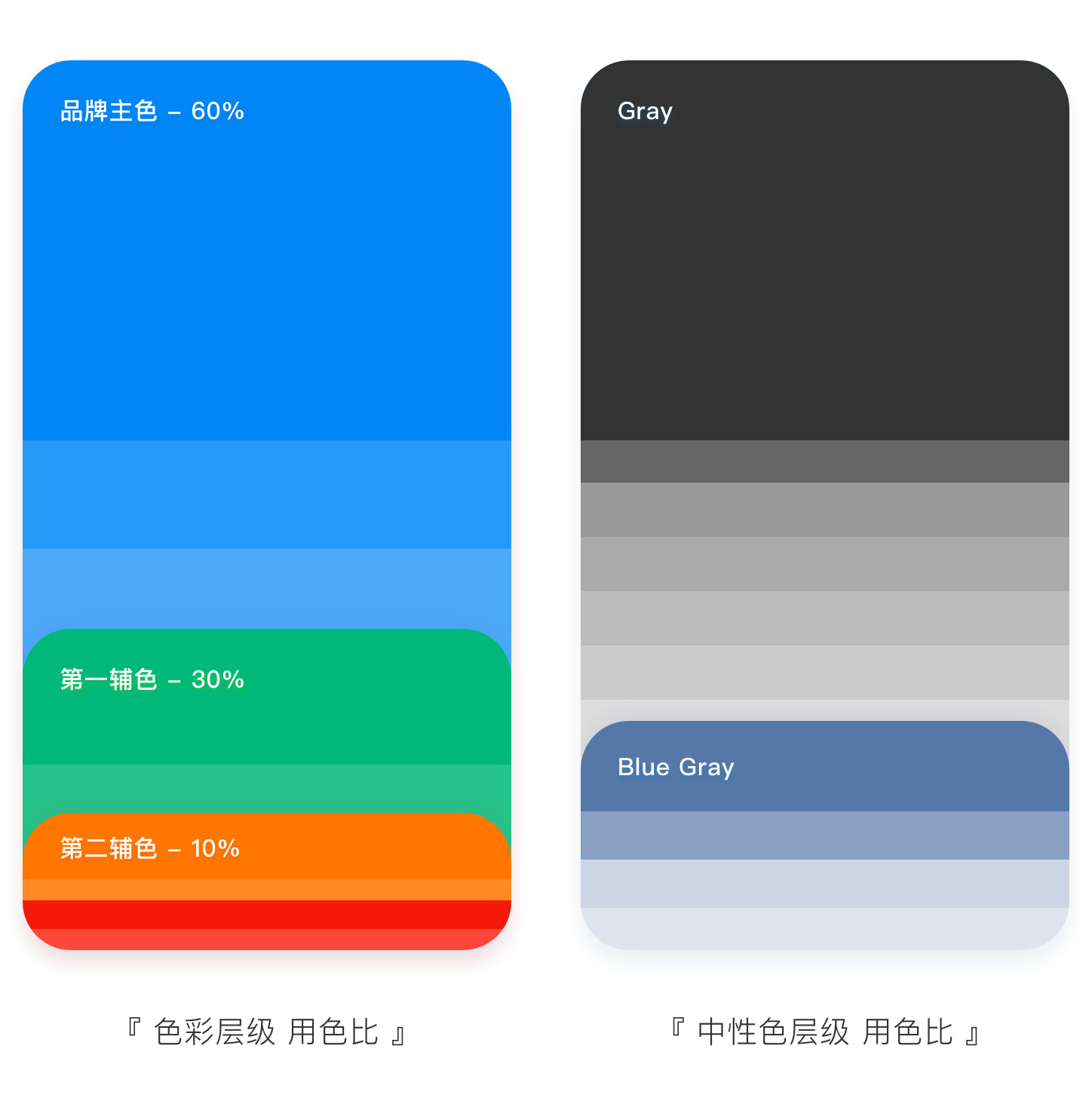
日常界面设计中,我们 坚持使用唯一的主色。精简后的蓝色家族色彩层级,实现了整体的色彩平衡,提升了设计的整体品质感。使用频次最高的「携程蓝」,贯穿了整个订前、订后流程。例如,价格颜色从原先的橙色升级成品牌色「携程蓝」,在拉近用户与品牌间的距离的同时,也进一步推进了机票的平台化。在用户感官上产品可靠性的提升,确实有效地帮助我们增强了产品的置信度。

辅色用于强调以引起用户注意到特定的功能信息。有目的有节制地使用辅色,保证其与主色形成对比,才能使 界面拥有清晰的层级关系及舒适的阅读体验。辅色的选取与定义需要遵守用户对色彩认知,要使其具备特定含义,以起到传递信息、状态的作用:
辅色的选取与定义需要遵守用户对色彩认知,要使其具备特定含义,以起到传递信息、状态的作用
• 绿色:有益 、正向良性
• 橙色:提醒 、强调 、营销激励
• 红色:报错 、警示 、强营销激励
那该如何确定辅助色呢?我们选择了与主色调一致但能够拉开层次的临近色作为第一辅助色。在一些业务场景中,还需要强调内容,表达特定含义。由此,我们选择了与主色对立的分散互补色作为第二辅助色。这样一来,第二辅助色在保持互补色的醒目对比的同时,又可以达到视觉上的平衡感。

我们为每种辅色创建了一个具有相同明暗色调数的标准颜色序列。凭借一致的实现机制,每种颜色拥有等效的明暗色调,有助于我们实现颜色简单可控且具备可用性这一目标。
我们还通过降低饱和度和明度的方法让色彩变得更柔和。这保证了界面的可读性和阅读的舒适度。

中性色的目的在于调和色彩搭配与视觉缓冲。它能让页面信息具备良好的主次关系,以助力浏体验的提升。产品级界面设计都应以 中性色 和 品牌色 为主,让其他辅助色能高效地传递其承载的特定信息。

Zelda色彩体系指导原则:坚持使用唯一的主色,作为品牌主色的「携程蓝」贯穿了所有产品级界面设计,使全流程的产品更具整体性,品牌感和品质感也因此得以凸显。我们还提升了字体颜色层级清晰度,使其重点更加地明确。

作为界面中主要的行动点,按钮只有保持一致才能为用户提供熟悉的操作体验、减少用户学习成本。运用按钮层级的强弱对比,我们可以合理有效地分配用户注意力。
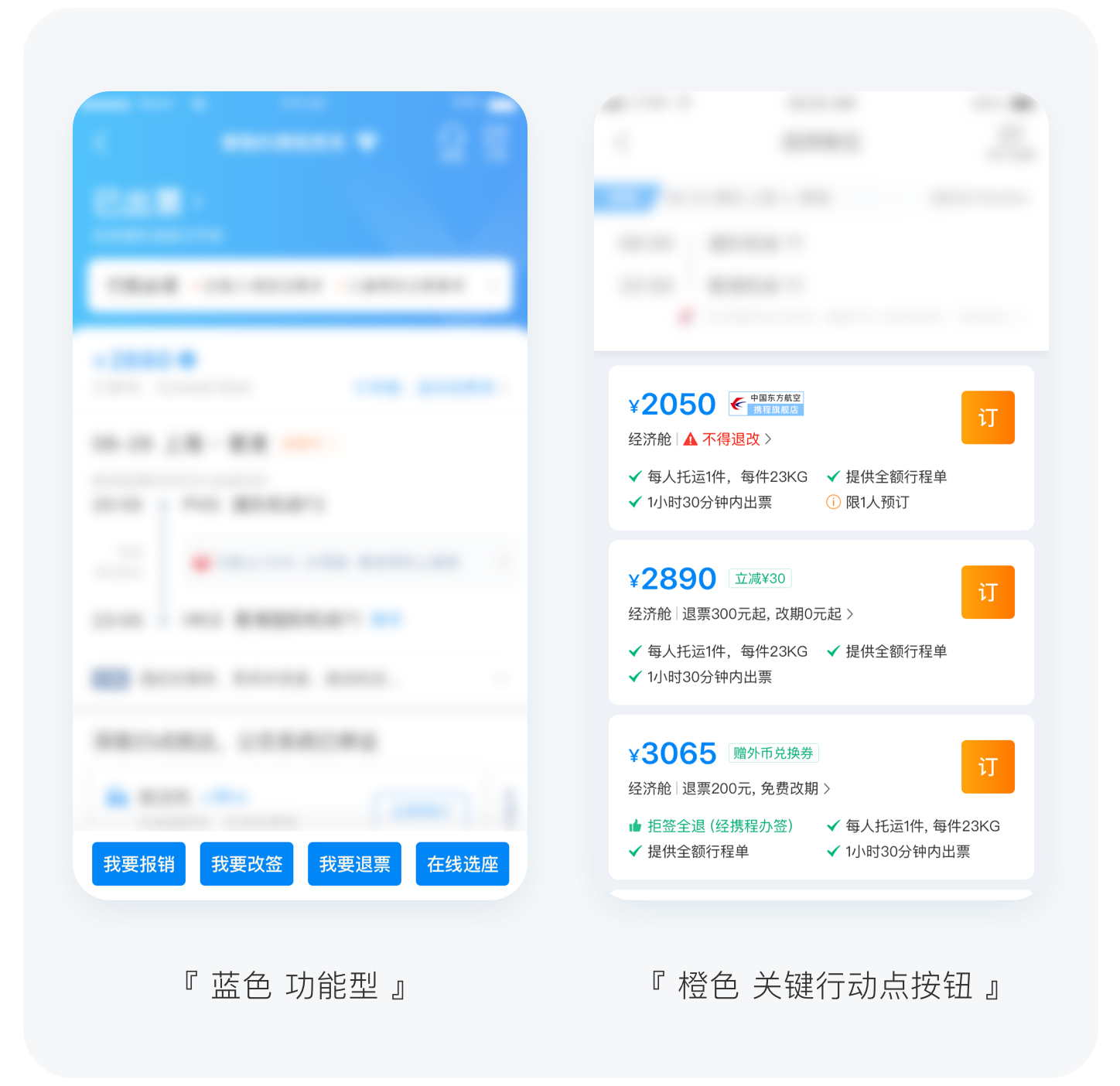
依据业务场景,我们将行动按钮在颜色上做了强区分处理:
蓝色功能型按钮:颜色上与品牌色保持高度统一,加深品牌在用户心中形成的烙印,强化页面品牌调性。
橙色关键行动点按钮:橙色渐变与主色形成醒目的对比,以获得用户最多的注意力,激励用户点击以提升页面转化。值得一提的是,从心理学上来看,暖色渐变有着对用户购买行为的正向影响,是极佳的行为触发元素。该类型按钮多用于预定流程的选择、支付等场景。


基于多类型的用户人群与多维度的页面信息,我们在设计上保证了用色的克制:整体组件容器的白色背景板设计,避免了过多的视觉干扰,减少阅读负担,给予多纬度和多层级的信息提供了更大的处理余地与视觉吸引力,使得用户能更高效地感知信息。与此同时,一致的用色准则,有目的又节制地使用主色、辅色,合理有效地控制用户的阅读规律,维护了用户的浏览秩序,加强了界面阅读的连贯性与舒适感。
此外,在决策页面,白色背景板设计可以将用户的最强注意力支配到预订支付按钮上,从而达到提升页面转化的作用。

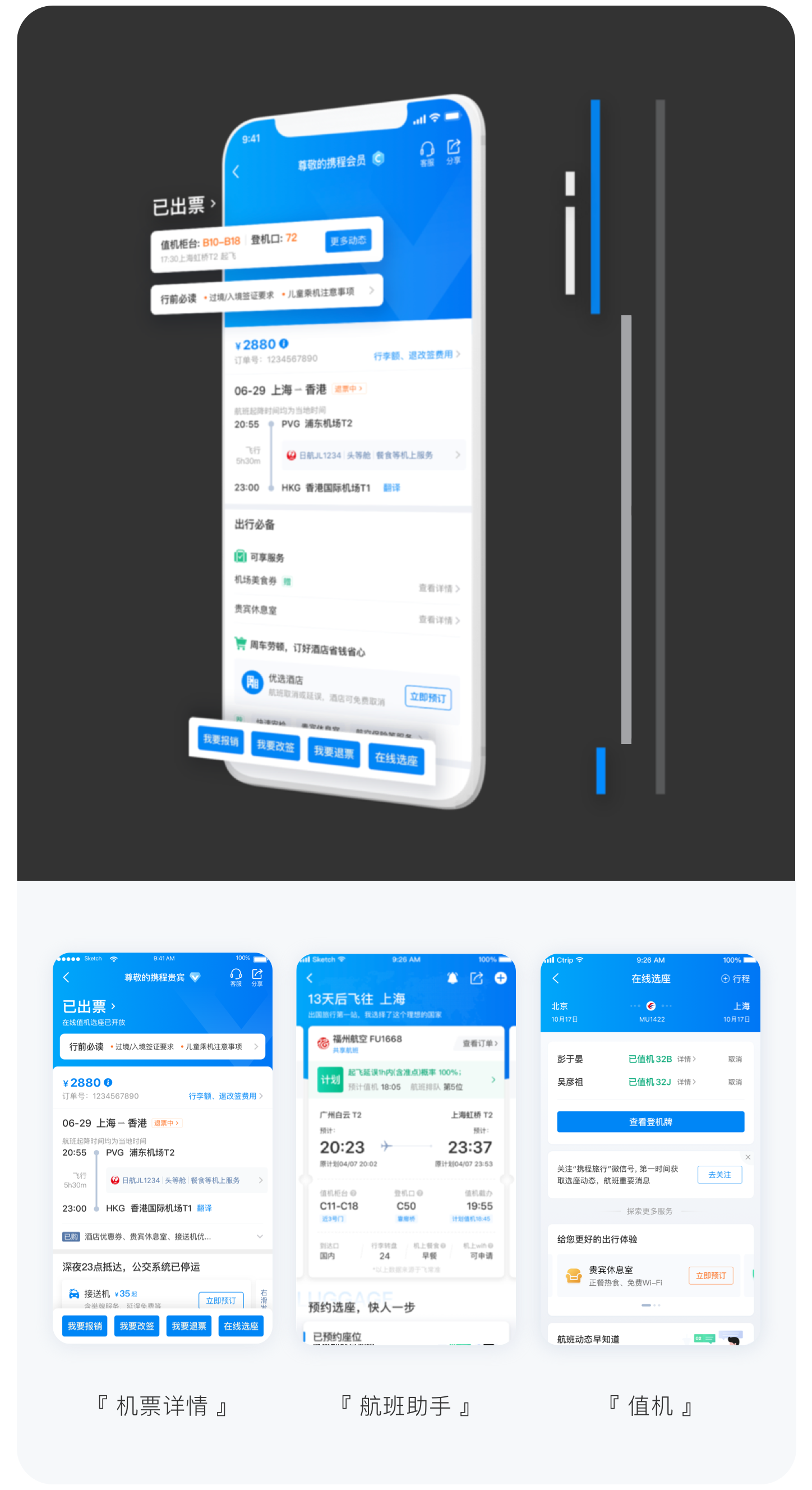
订后 - 蓝色背景板设计
订后相关页面主要目的在于:
• 机票信息区的展示与功能入口的设计编排
• 帮助用户快速操作这两个方面。
不同于订前场景,订后场景页面的用户进来后,首先需要先看到个人机票状态信息。所以,机票状态信息的优先级是在这里是最高的,我们便将其放置在界面的头部。针对头部,我们添加了蓝色渐变的背景板设计,以达到提升视觉层级对比、强化信息结构的作用。由此,亲密度较高的信息才能以结构化的形式简单明确地展现出来,用户也才能够快速抓取到主要信息。另外,整个界面也因此显得更有层次感和品牌感,视觉感受也得到了丰富。

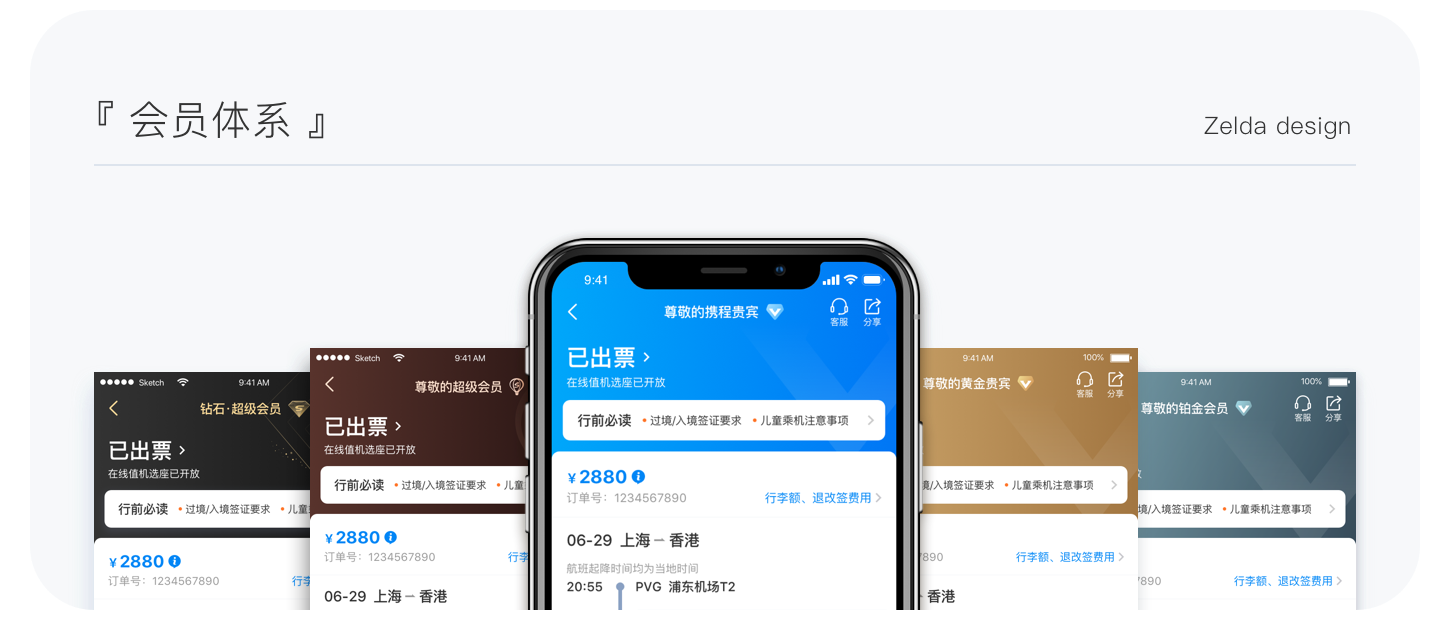
除此之外,头部背景设计还可以很好地承接了会员体系。我们针对头部背景板做了差异化设计,还增加了会员等级相关的视觉元素,营造出了会员的尊享感与认同感,提升了用户对平台的忠诚度,将用户一步步培养为携程的忠实粉丝。

六. 写在最后
作为一项极其重要的品牌基因,颜色应不止应用于产品级界面设计当中。此次颜色设计的语言升级,将会在每一个品牌触点上都得到延续,让用户感知到高度一致的携程品牌形象,助力提升产品可靠性、增强产品的信任度。插画在界面中的应用,是用户感知携程形象的一个重要的品牌触点。
在插画的设计中,我们在用色规范上延续了品牌设计语言,统一了插画的色彩与形式以凸显产品品质;我们还建立了鲜明统一的品牌认知,强化了用户对品牌的记忆,同时,我们还保障了不同设计师在协同合作的过程中一致输出。
接下来,我们会加强 Zelda 颜色设计语言的覆盖面:应用、走查不同平台客户端,保证品牌色、品牌调性的多端统一性,遵循大统一的基础上求同存异、局部战略调整的原则。
秉承以用户为中心的思想,我们不断地进行更深入的设计研究,力求最大限度地从视觉层面上提升用户使用体验。