快速转变的手艺每年都在影响着设计趋势。作为设计师,我们需要时刻保持关注,对设计趋势拥有较高的敏感度,不停学习,扩充自己的设计技术,目的是为了跟上最新的市场环境。基于我的调研,履历和考察,我甄选了在2020年你将会看到的最为要害的8个UI/UX设计趋势。让我们一起来看看吧。

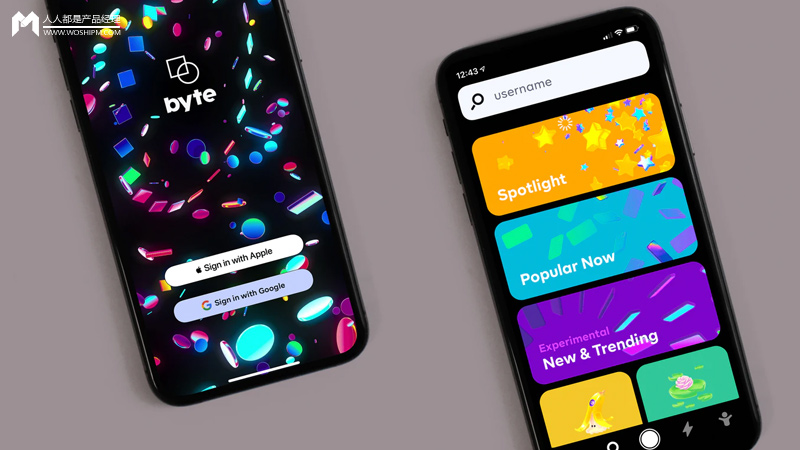
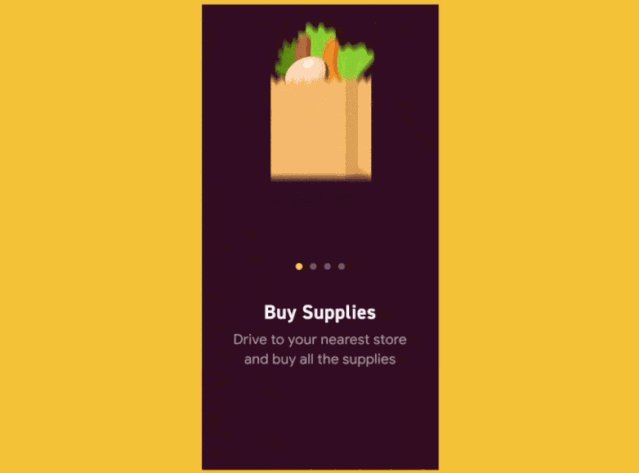
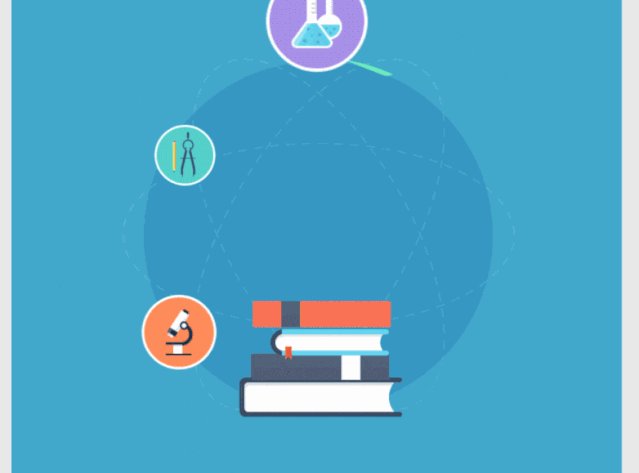
插图被应用到APP中已经有很长一段时间了,它们在最近几年的演变令人印象深刻。插图作为一种异常盛行的设计元素,为我们产物的整体产物增加了情浸染体验。插图异常能抓人眼球,尤其是在融入动效后会显得加倍的自然,将产物带入生涯的气息,使得产物功效加倍突出,同时也增添了更多的细节和个性。

Welcome to Swiggy by Saptarshi Prakash

Onboarding animations — Virgil Pana
另一个利益是使用动效后,能捉住用户的注重力使其能够加倍沉醉在你的产物中。动效同样是讲好品牌故事,产物或者服务最有影响力的途径之一。
微交互存在与每一个网页或者app界面中。每当打开你最喜欢的那些应用时,都有机遇看到它们,比如像Facebook中就有大量差别的微交互,我以为“Like”功效就是一个完善的例子。
有时,我们险些意识不到它的存在,由于它们异常的不显眼,异常自然地融到界面中去了。然则,若是当你把这些微交互移除掉的话,你又会异常快的注重并能感受到一些异常重要的器械丢失了。

Menu toggle close animation — Aaron Iker

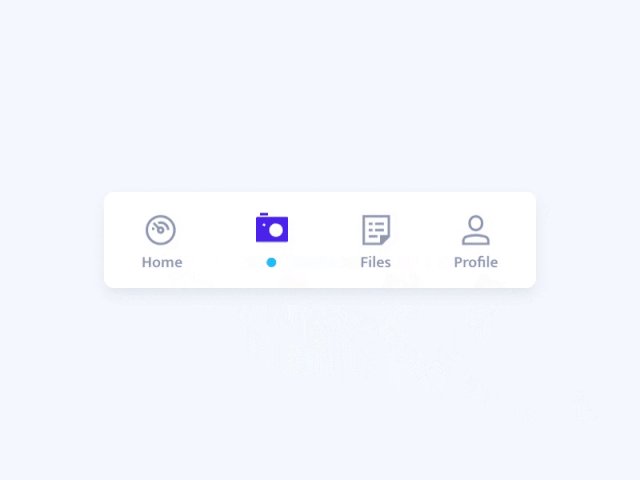
Tab bar active animation — Aaron Iker
一般来说,在UI/UX中纵然异常小和细节处的设计都可能会带来伟大的冲击力。微交互就是完善的证实,细节和对它的关注能极大的改善产物的整体体验,并让产物体验上升一个台阶。每年,新装备的公布伴随着新的机遇,能给产物塑造新品牌和缔造富有创意的微交互。
3D图形设计险些无处不在,比如在影戏,游戏或者运营广告里等等。3D图形设计早在10年前就泛起了然后一直在不停提升和进化。手机和web手艺希望迅猛,新的web浏览器能力打开了3D设计新天下的大门,这给了设计师们在web和手机界面中缔造炫酷3D设计的机遇。

3D flip menu by Minh Pham

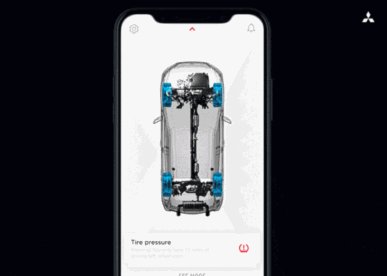
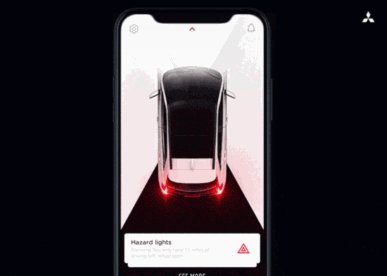
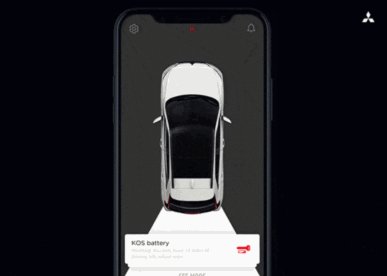
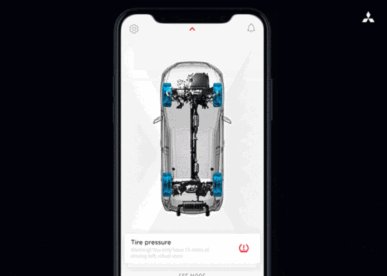
Car health report UI by Gleb Kuznetsov
缔造并整合这些3D创意设计到web和手机界面中需要特殊的技术和破费大量的事情,但这些支出会获得回报。

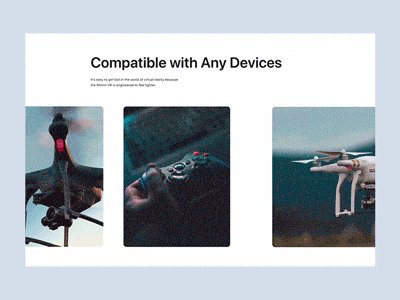
Apple AirPods Pro landing page
3D设计对于产物和服务来说,具有异常大的吸引力,例如在交互上能够支持用户360度查看产物,从而大大提升整个的产物体验。
在2020年会有更多的品牌行使3D渲染模子的产物和服务去模拟线下购物体验。
VR手艺在2019年有一个伟大的飞跃。最近的一年我们激动地看到了头戴式装备有了异常大的生长,尤其是在游戏领域。我们需要记着的是,游戏行业经常在引领着新手艺的生长并落地到现实的产物设计中。
研究解释,VR也不破例,在Oculus Quest于2019年推出后,许多机遇为其他行业打开了大门。Facebook CEO 扎克伯格已经测试了激动人心的手部交互功效,并正式宣布将在2020年头为Quest举行更新。

Oculus Quest — hand interaction feature

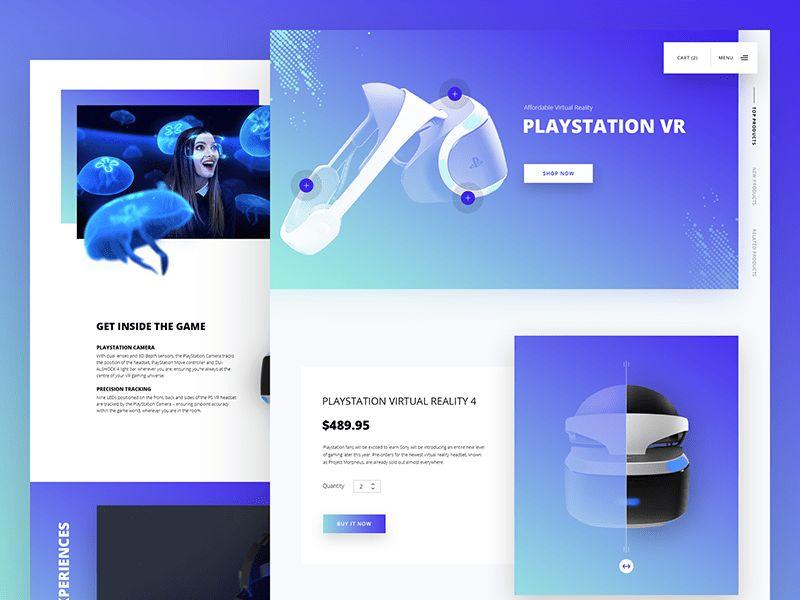
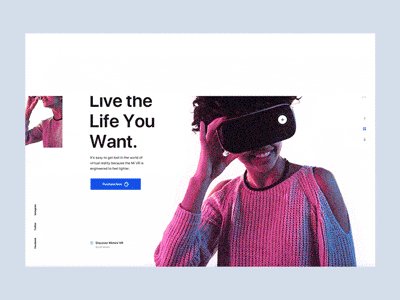
PlayStation Virtual Reality Website Design by Kazi Mohammed Erfan
索尼和微软计划在2020年夏日公布他们的新装备,这就给VR手艺带来伟大的机遇和生长空间。
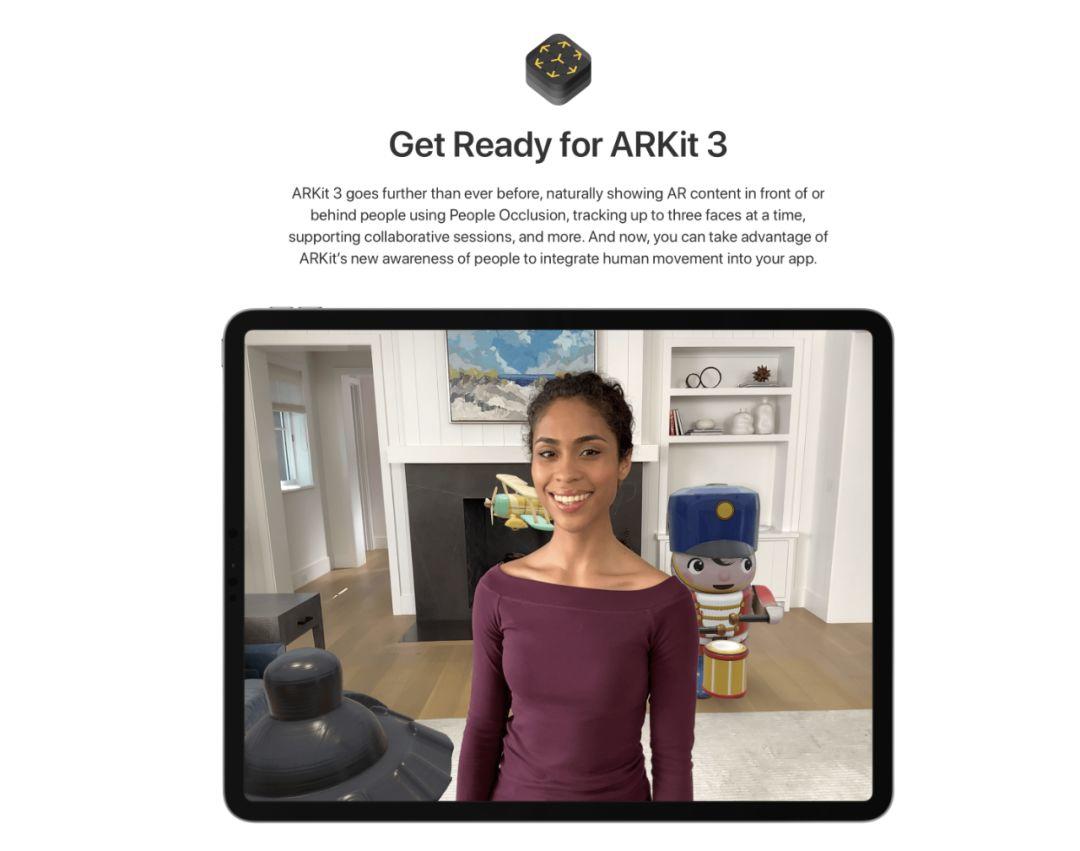
在最近几年,我们能看到在AR(增强现实)这块有了很大的提高和惊喜。天下引领着科技公司在AR开发方面举行了伟大的投入,以是我们应该期待这项手艺在2020年有更大的发展和生长。苹果公司也公布了他们自己的AR套件叫ARKIT3来辅助设计师和开发者在他们的产物中打造AR体验。

Apple ARKit 3 by Apple

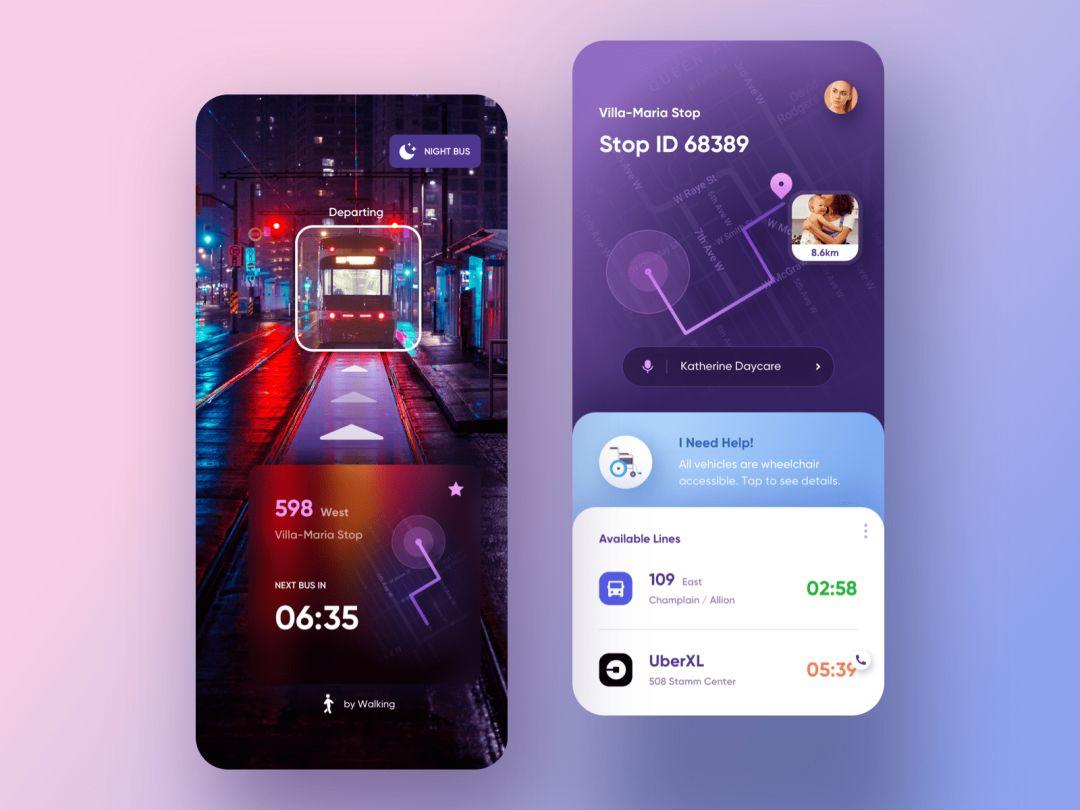
Public transit app by Yi Li

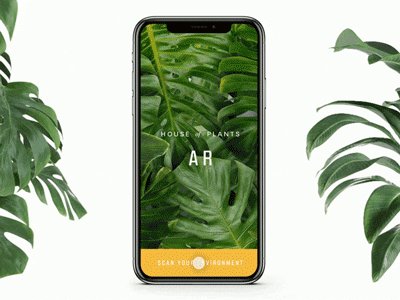
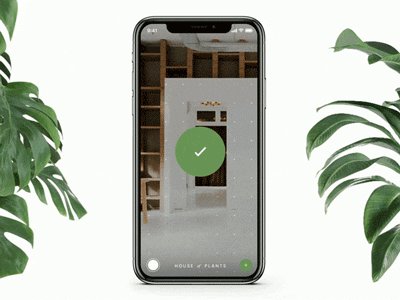
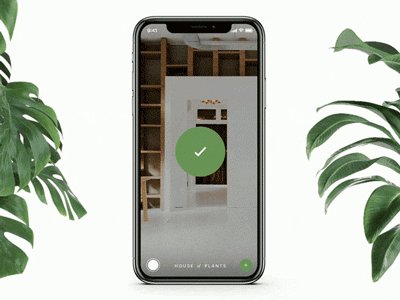
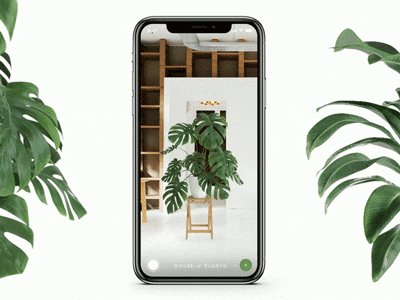
House of Plants AR Concept by Nathan Riley
在AR空间里会有无限的机遇和创意去打造一个新的品牌和激动人心的体验。为AR做UI设计会在2020年成为一大趋势,这就要求设计师们在面临缔造AR产物体验前,应该去准备和抓紧学习新的工具,原型之类的知识。
在使用网站时,什么情况该用新窗口打开?页面是否用新的页面打开,只是一个很小的细节。但无论是面向普通消费型用户的网站,还是说面向企业用户的办公软件,无一例外都会遇到这些现实的问题,那么如何进行友好的交互操作是产品设计者不断的追求。 页面是否进行新页面打开,看起来并不是特别起眼,甚至可以说是一个很小的2年, 初级, 页面交互,一般来说,拟物化设计是指以现实气概/方式缔造出来与现实中的物体相匹配的设计元素。不停生长的VR/AR手艺以及在各大最盛行设计平台(Dribbble,Behance等)上展示的设计作品趋势来看,预示着拟物化的回归,但这次换了个更现代,更酷略微高峻上的名字叫“新拟物风”(也叫Neumorphism)。

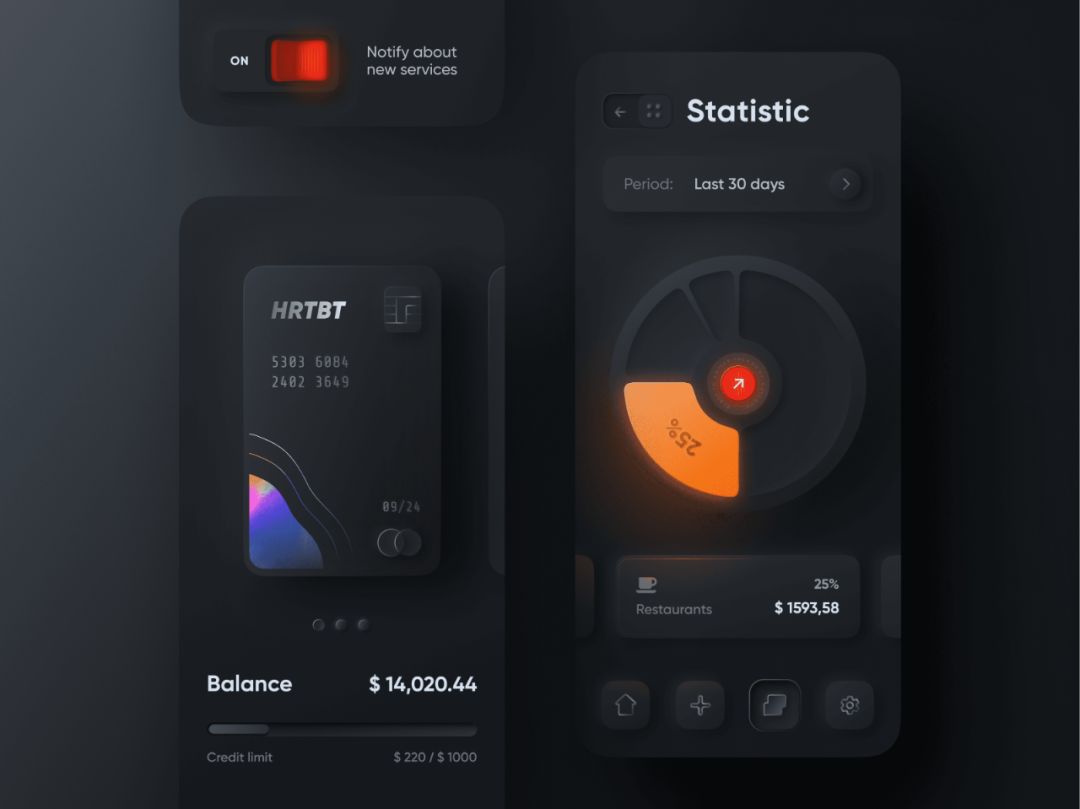
Skeuomorph Mobile Banking | Dark Mode by Alexander Plyuto

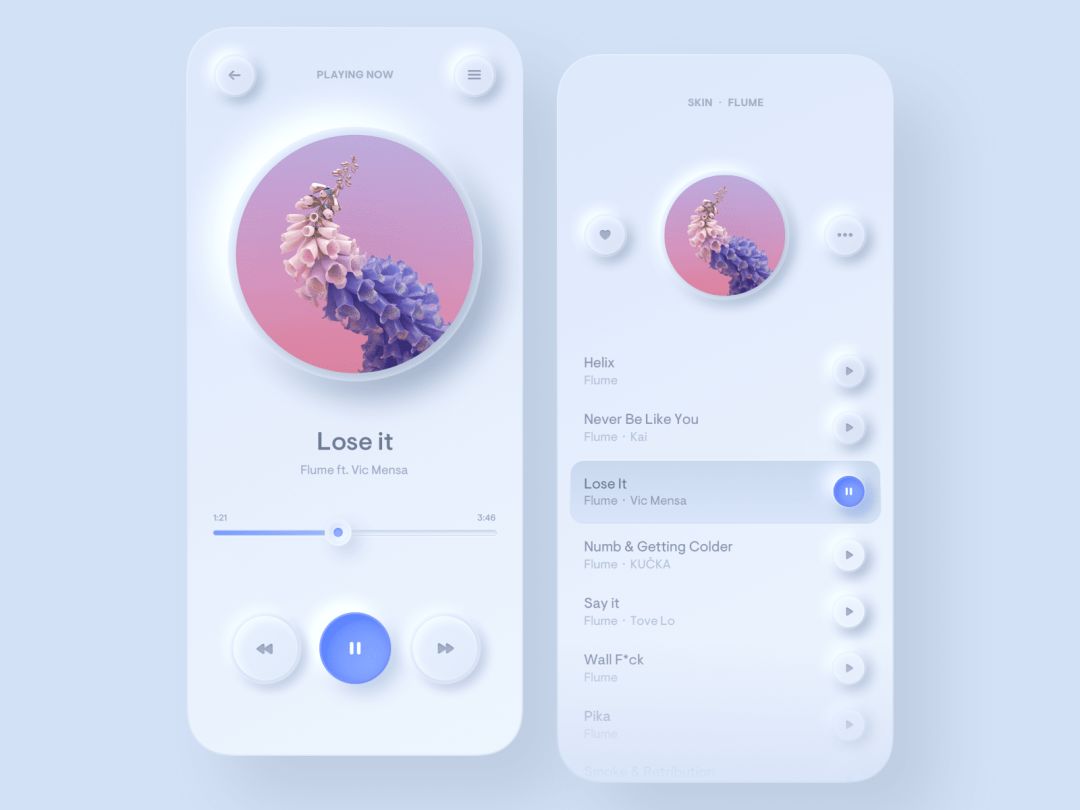
Simple Music Player by Filip Legierski

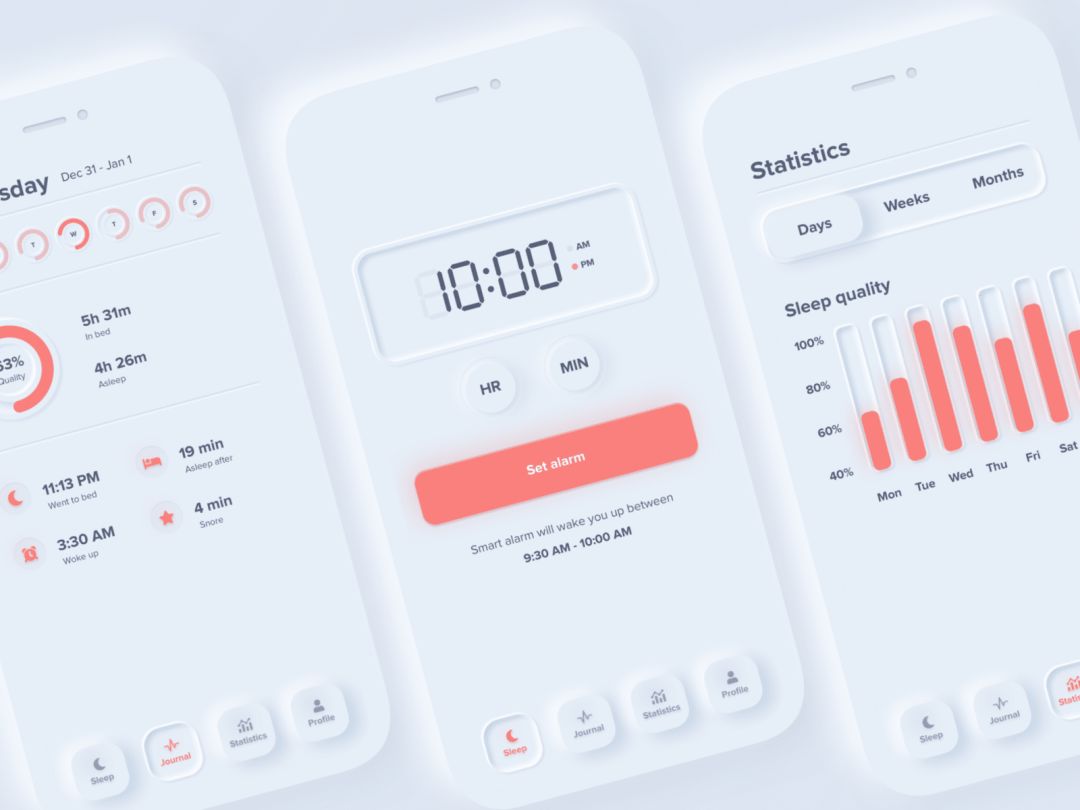
Sleep Cycle App — Neumorphism Redesign by Devanta Ebison
你可能注重到了:Neumorphism代表了厚实细节和明确的一种设计气概。高光,投影,发光,这些细节异常令人印象深刻。Neumorphism气概已经鼓舞了全天下一大批的设计师创作作品,它也会成为2020年最大的设计趋势。
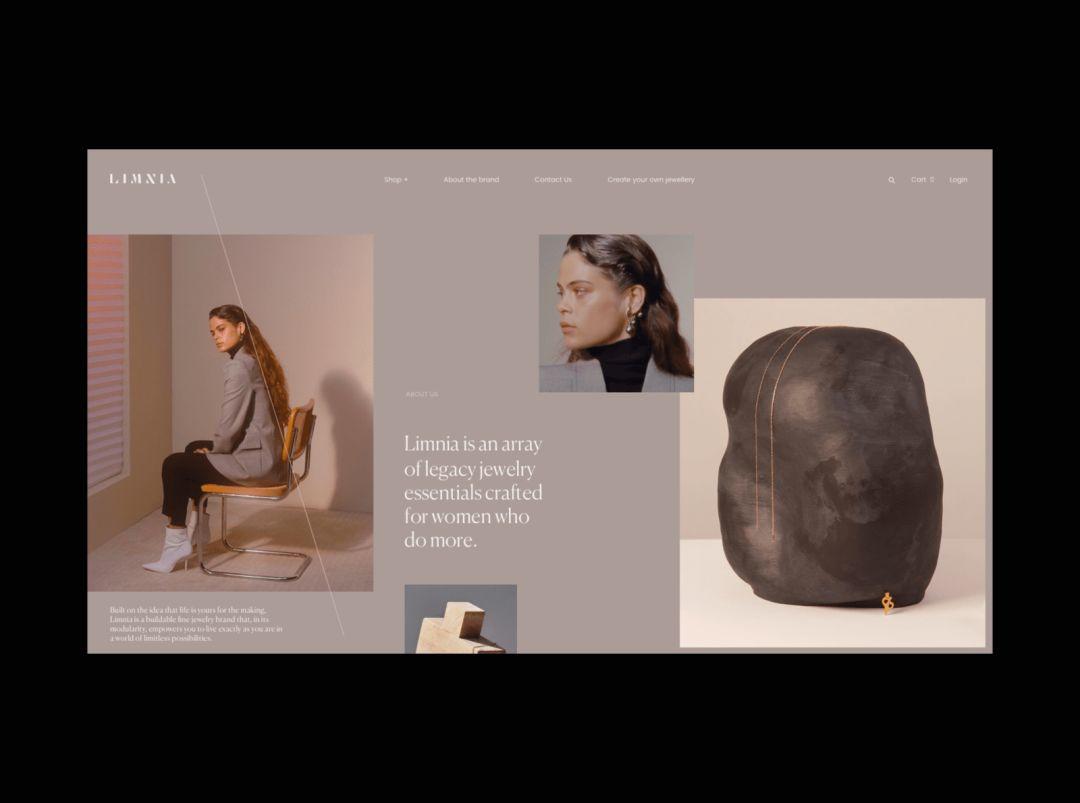
最近一年我们也注重到一种不对称气概正在快速生长。传统基于“模板”的结构肯定会消逝,这种设计趋势给2020年的设计带来了更多的差异化。合适的不对称气概将会在我们的作品中增多一大批差别的性格,火力以及个性,以是设计不再单纯的基于模板。

Limnia Fine Jewelry Grid — Zhenya Rynzhuk

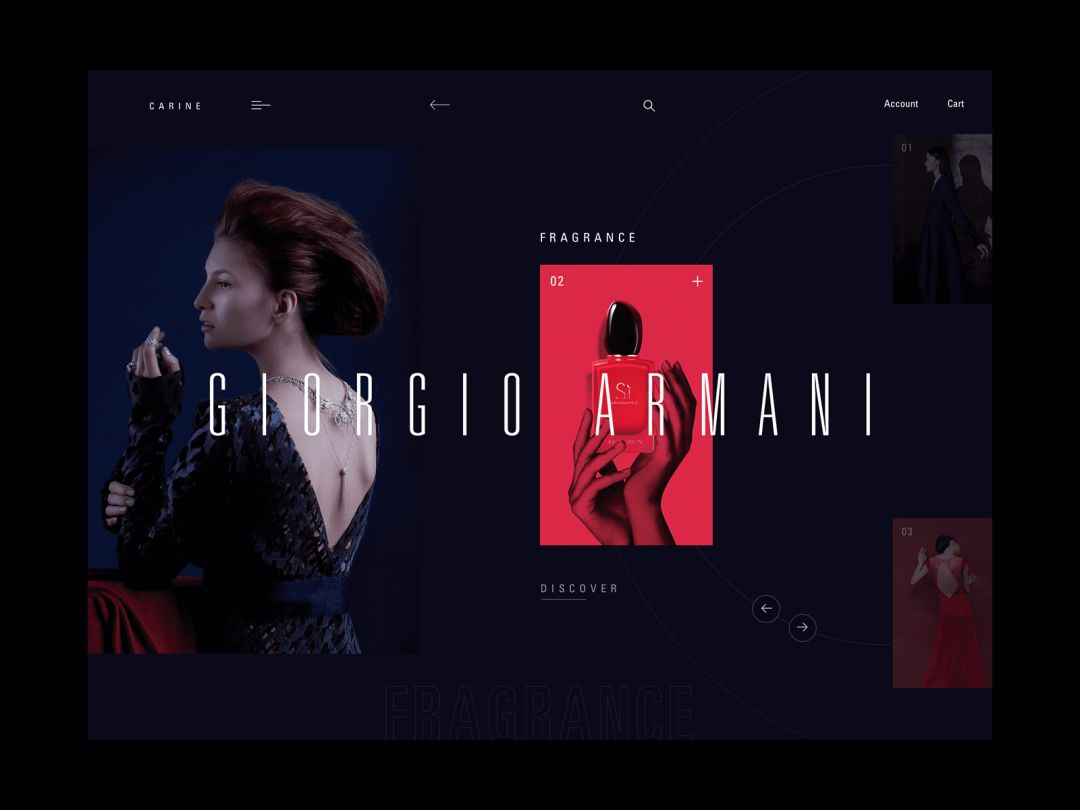
Carine fashion store — selection screen concept — Dawid Tomczyk
当设计这种不对称气概时,设计师拥有异常多的选项以及伟大的施展空间。然则,想设计好这种不对称气概需要大量的演习,它绝不是将元素随机的摆放在网格中,而应该小心使用和实现它们,时刻需要把用户的诉求考虑到设计中。我们并不想让用户迷失在我们的产物中,对吗?
故事在整个用户体验中扮演着异常重要的角色。你可能经常会在着落页看到它作为品牌先容,产物或者一个新的服务。讲故事就是行使创意的形式把信息传递给用户。这可以通过壮大的视觉元向来出现(字体、插画、高清图片、颜色、动画、交互元素)。

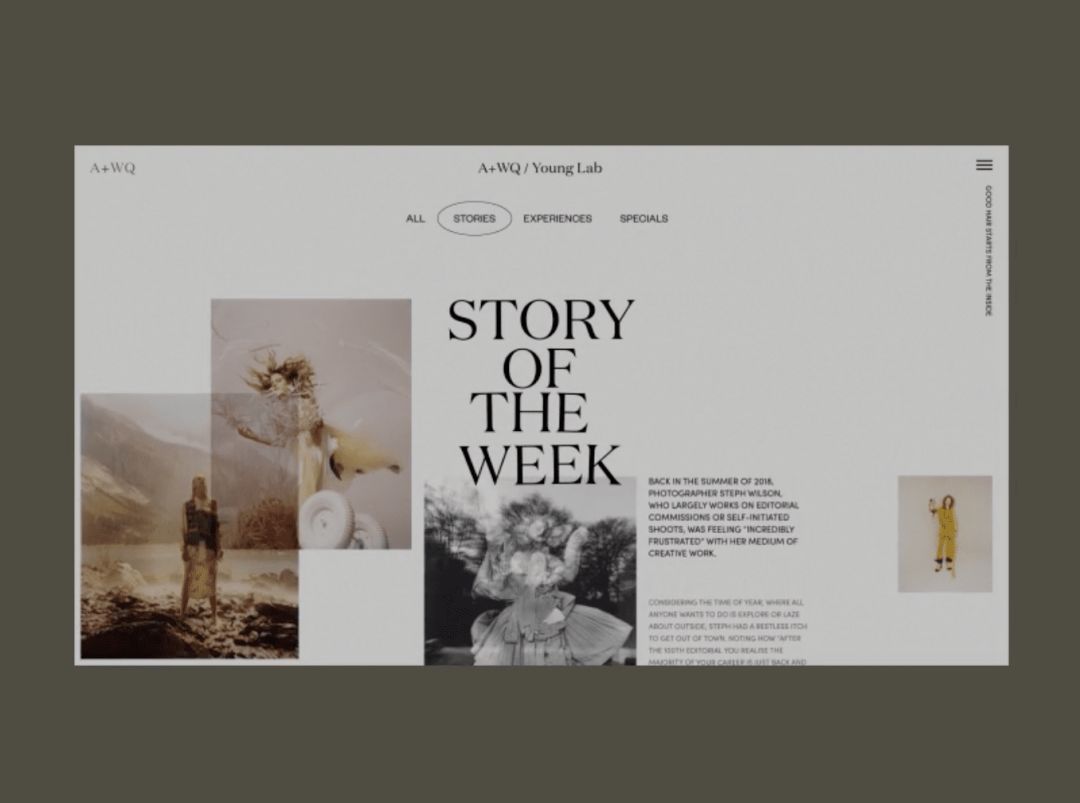
A+WQ / Young Lab Page Story of The Week Animation by Zhenya Rynzhuk

Free Sketch Template :Mimini by Tran Mau Tri Tam
讲故事可以辅助产物缔造出品牌和用户之间努力的情绪毗邻。讲故事可以为你的产物缔造出异常多的影象点,让用户感受到自己就是产物或服务的一部分,他们便会加倍愿意使用你的产物。话虽如此,讲故事也是一种异常有用的营销手段,它可以极大地提高你的产物/服务的销量。讲故事作为一种异常乐成的手段,将在2020年继续发扬光大。
(1)动态插图
通过把动画和插图举行连系,我们可以使得设计变得加倍突出,并把它带入用户的一样平常生涯,为产物赋予了极致的细节和个性化。
(2)微交互
微交互被证实是可以在当用户注重到他们是能够带来异常大的惊喜体验,它能够有用的提升整个产物的用户体验并把产物的品质提升一个品级。
(3)3D图形的应用
新的浏览器手艺打开了3D图形应用的大门,能够给设计师带来异常大的创意机遇去打造让人赞叹的3D图形设计应用到网页和手机APP中。
(4)虚拟现实
游戏行业将迎来新的变化,新的手艺能够应用到产物设计中。
(5)增强现实
在AR空间中拥有无限的机遇去缔造新的品牌和令人激动的新体验。为AR手艺服务的UI设计将在2020年成为主要趋势,设计师需要位为之准备并去学习新的工具,原型,认真的需要你去做一款AR应用时就需要用到。
(6)新拟物风
AR/VR手艺不停生长,以及在各大盛行设计平台上大量涌现的写实设计作品预示着拟物风的回归,但只是这次换了个新的加倍现代化的名字。
(7)不对称结构
运用不对称结构能让设计创意变得拥有更多选项和机遇。虽然,设计一个乐成的不对称结构需要投入大量的演习和时间。
(8)讲故事
讲故事就是行使创意形式把信息传递给用户。讲故事是一个异常好的营销工具,可能会大大增进产物的销售额或服务。
原文:https://uxdesign.cc/8-ui-ux-design-trends-for-2020-68e37b0278f6
作者:Dawid Tomczyk
译者: 彩云Sky,民众号:彩云译设计
本文由 @彩云Sky 翻译公布于人人都是产物司理。未经许可,克制转载
题图来自Unsplash,基于CC0协议
本文转载自网络,如有侵权,请联系删除。 仅供学习 分享 欣赏 不做任何商业用途 版权归原作者所 有 如侵必删