
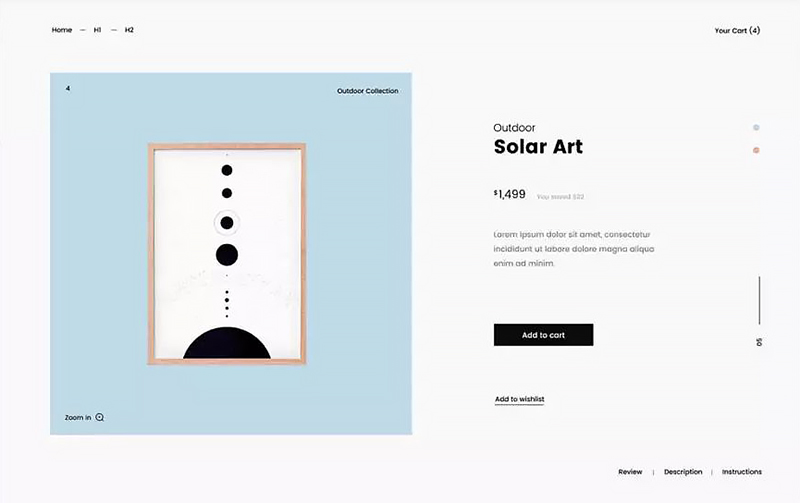
我们先来看看整个首页设计,第一眼给人的感觉就是简约、舒适。在浏览整个网页时用户很容易就能分辨出这个网
站是做什么产品的。
首页结构:1. BANNER海报图;2. 热销分类;3. 热卖产品列表;4. 其他宝贝推荐;5. 引导订阅。

这种极简网站配色通常越少越好,所以整个画面都是以黑白为主,但单色调容易单调烦燥,所以会有一些副色调进
行点缀。


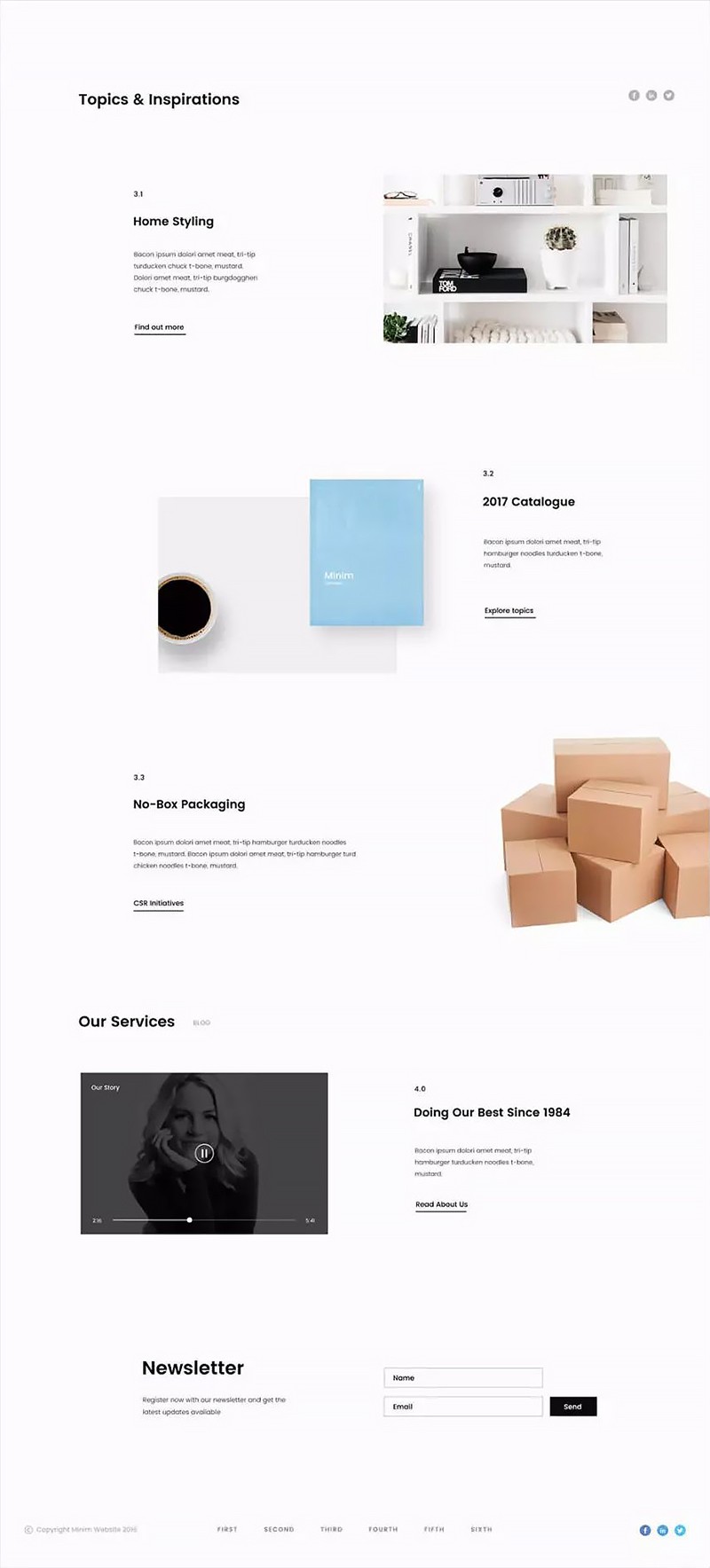
新闻列表页面使用了左右对称布局设计,为了不让页面过于单一,在列表之后加入了「Our Service」内容来填充。

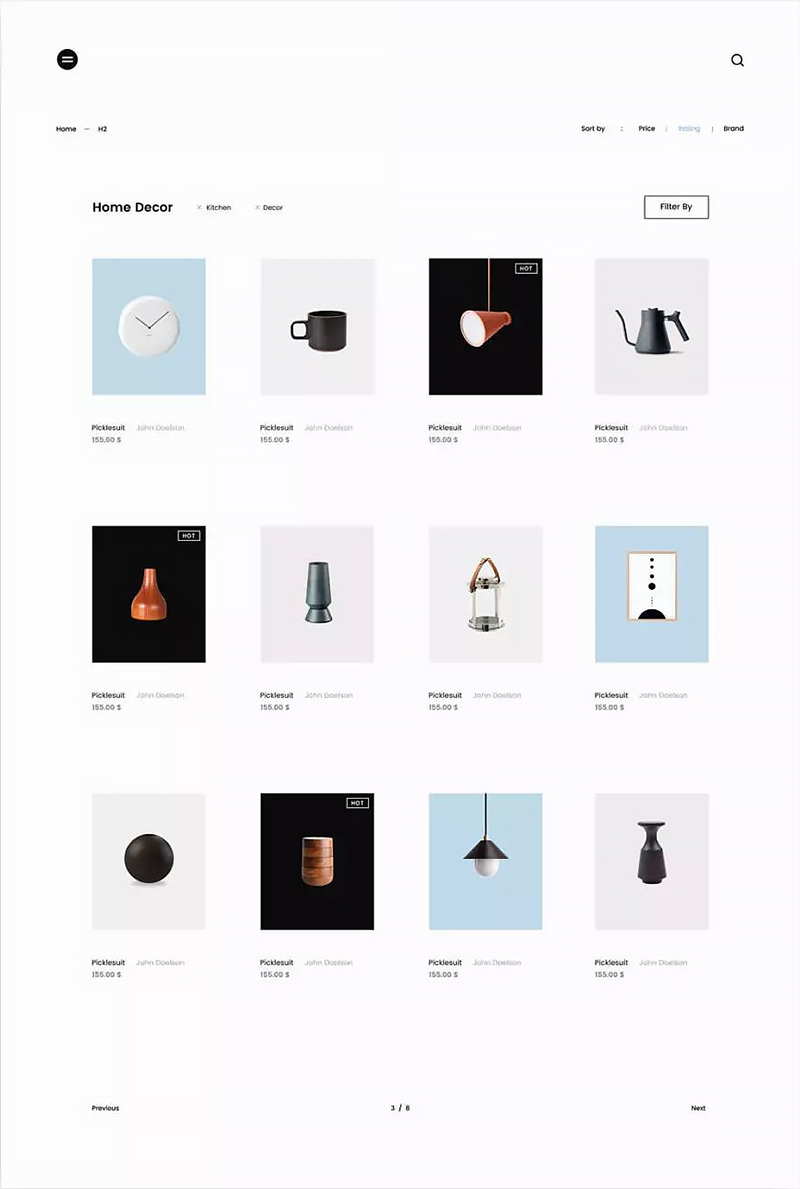
产品列表页设计和大部分网站的产品列表一样,喜欢使用宫格式布局,但网页的难点还是留白的运用。其次我们细
心的看一下,列表中的产品图的背景以及产品排列都是被设计师「刻意修饰」过的,所以最终网站出来的效果可能
会因为产品图的原因会打点折扣。
这种「刻意修饰」非常有用,为了过稿,不要偷懒,就像下图展示一样,每行的产品配色与排序是经过精心布置的。

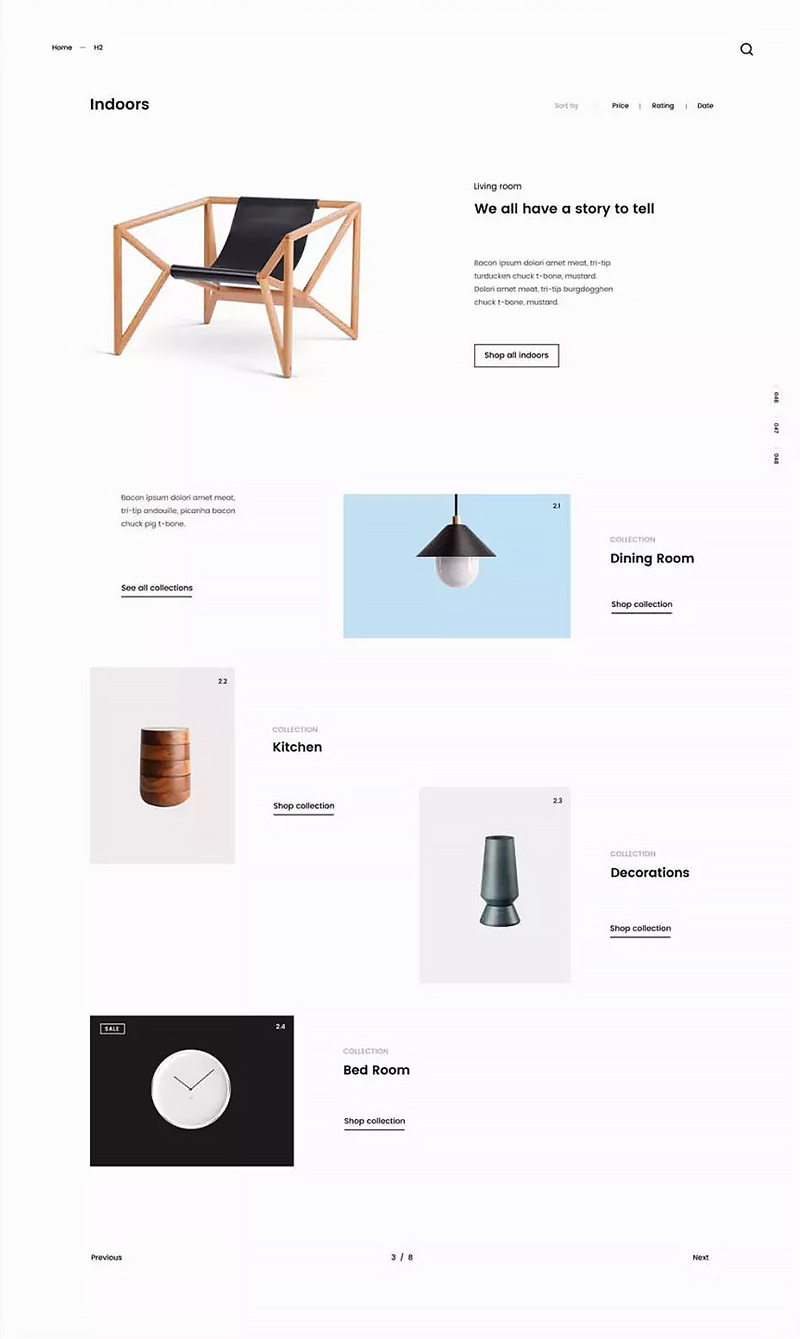
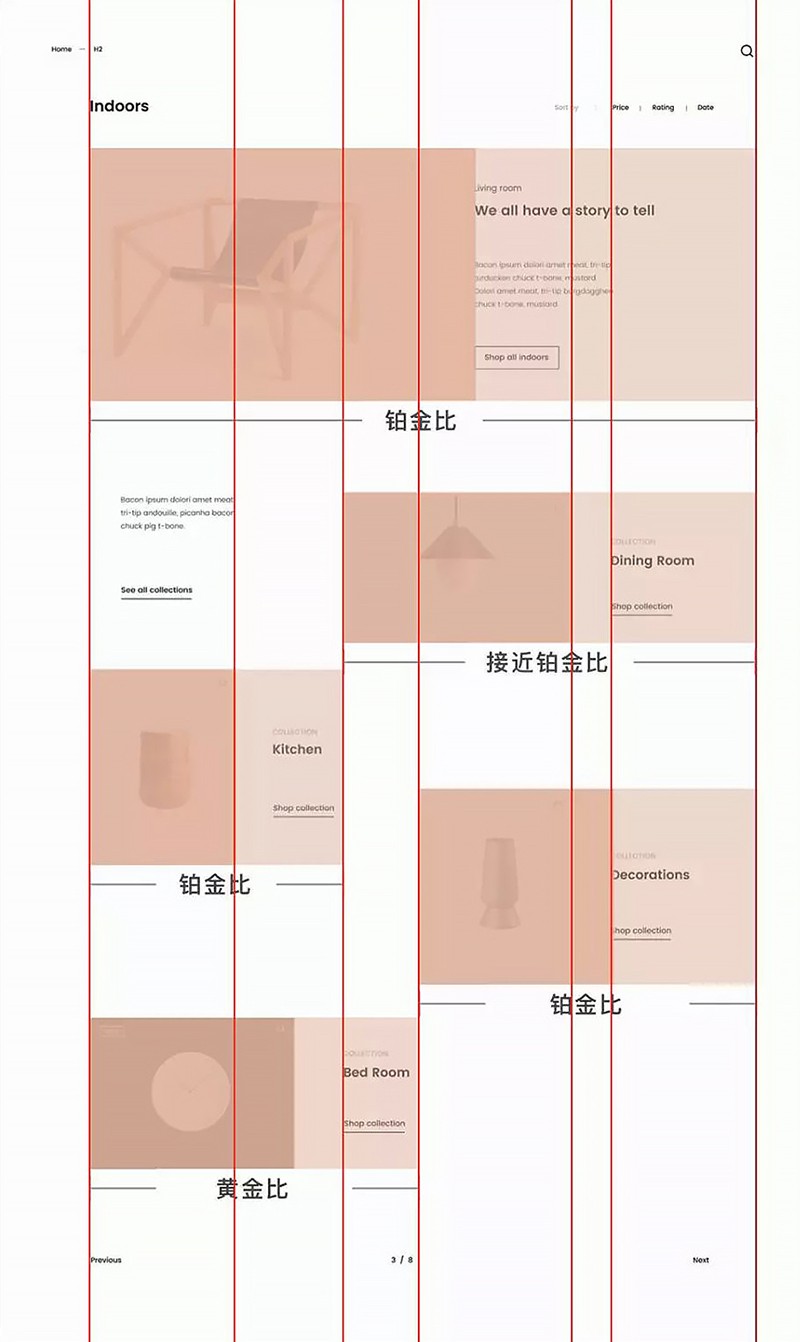
分类页和首页的「推荐产品集」的布局是基本一致的,这个布局相当好看,所以必须要研究一下它的栅格系统。

这么好看的排版方式,到底是怎么排版出来的呢?通过分析终于可以看出一些规律,设计师使用了两种比例栅格系
统,分别是黄金比例和铂金比例。使用这些比例来设计总比「凭感觉」去排列好得多,而且也能让前端人员有规律
的写代码。

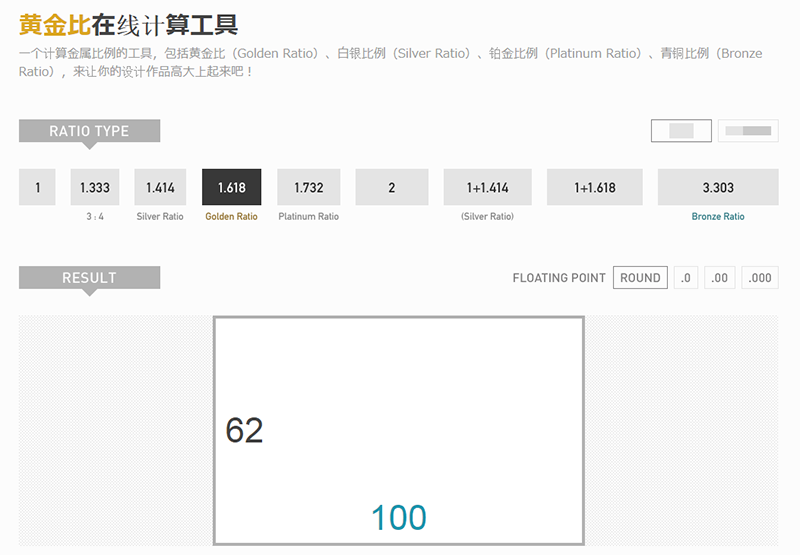
那怎么去计算黄金比例呢?建议使用黄金比计算工具:
http://www.shejidaren.com/examples/tools/golden-ratio/index.html

像这样一个极简的企业网站设计,看似没什么东西,但无论从设计、代码、以及后期资料维护都是非常复杂的,就
看图片质量要求就知道,每个图片都是高品质,修图、输出透明背景PNG图,好了不说太多……希望大家有所收获。