页面是否用新的页面打开,只是一个很小的细节。但无论是面向通俗消费型用户的网站,照样说面向企业用户的办公软件,无一例外都市遇到这些现实的问题,那么若何举行友好的交互操作是产物设计者不停的追求。

页面是否举行新页面打开,看起来并不是稀奇起眼,甚至可以说是一个很小的细节。然则用户在使用系统的过程中确实是最基础的使用体验,会常伴左右而无法避而不谈,恰恰是这些小小的细节决定了PC网站或者是软件的用户粘性,最终能否在竞品中胜出也起到至关重要的作用,能让用户用的舒心,不发生显著的打断用户的页面打开行为是最好的了。
关于链接打开方式,许多情况下照样测试数据说了算。然则一致性依然需要被注重,不能随意设置,导致用户无法预知他将要点击的下一个页面是若何泛起的。无论是面向通俗消费型用户的网站,照样说面向企业用户的办公软件,无一例外都市遇到这些现实的问题,那么若何举行友好的交互操作是产物设计者不停的追求。
我们在使用一个网站的时刻,经常会在网站页面的页脚遇到一些站外链接,这个时刻由于链接到的目的站点并不属于当前网站的站内站点,而是为了给予用户一些关联性的参考网站或者推广的需求。此时用户点击该标签时,用户的心理感受也是要进入到一个新的网站页面,而不是继续停留在这个当前页。
另一方面从网站的设计者,也不想由于这个链接而刷新换掉自己的网站页面,以是应当在新标签打开页面。

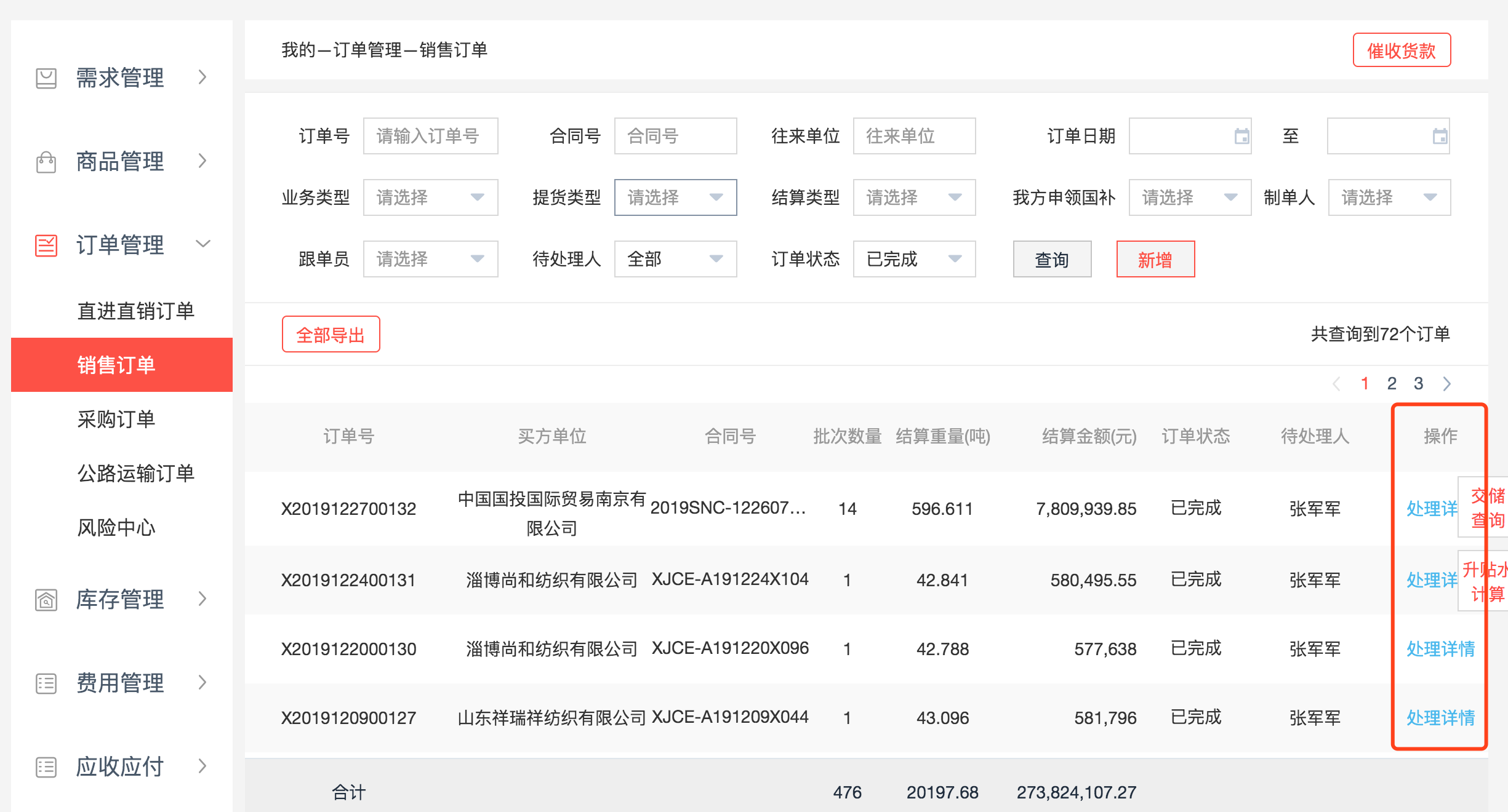
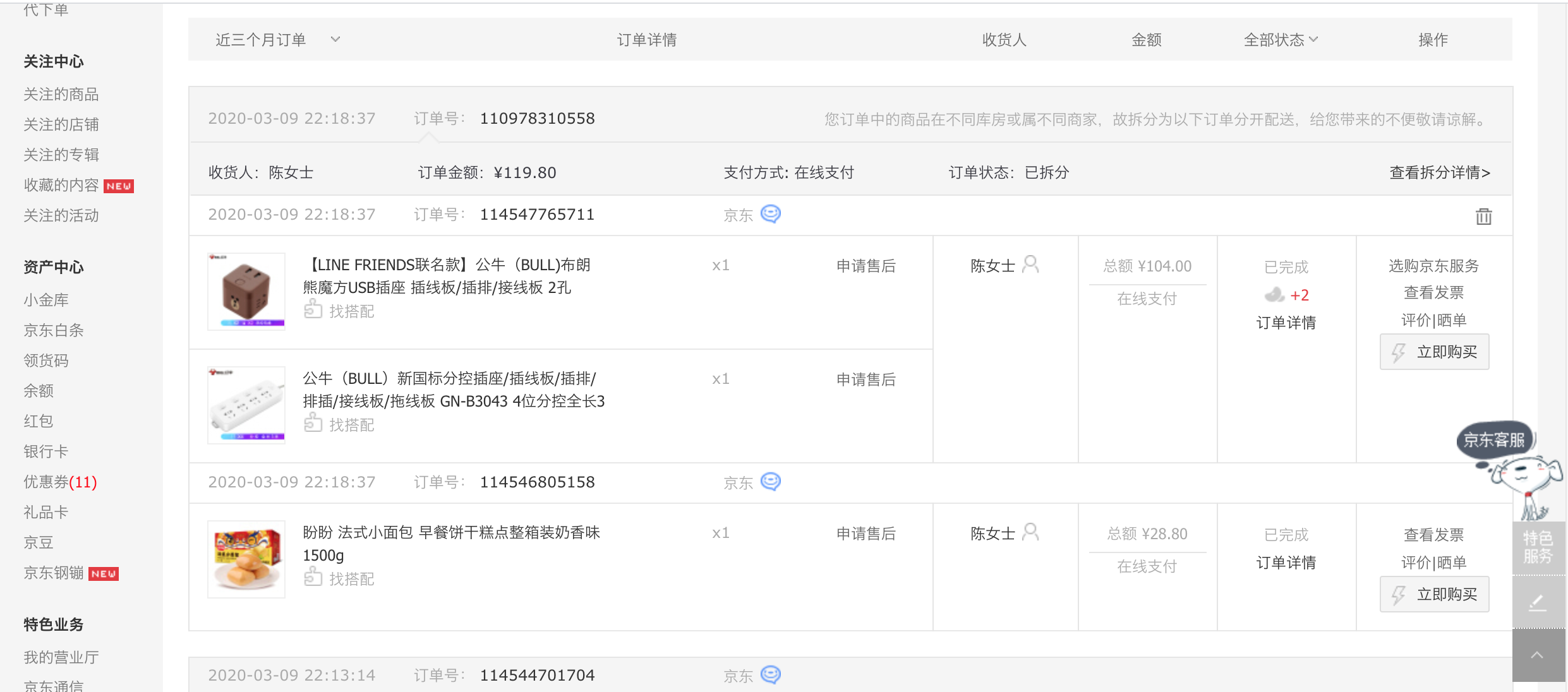
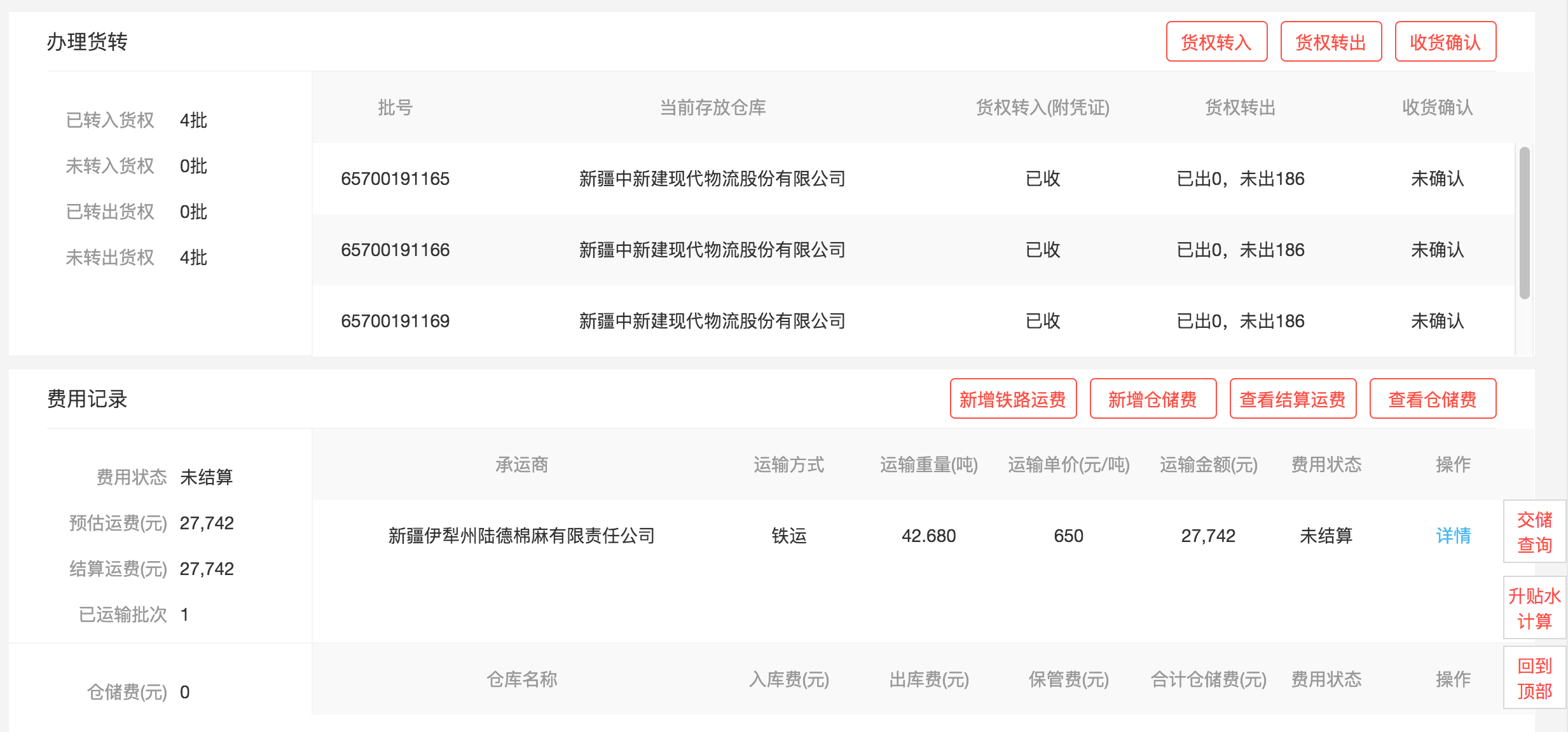
有个原则是,当进入到一个详细的展示页面,无显著的操作交互时,可以思量使用新页面打开。由于用户只是去查看详细的信息,不能由于这个查看动作而替换掉当前的页面。常见的场景是比如从列表进入详情查看页面,或者在搜索出一定的信息后,分条进入详细的搜索详情页面中,一样平常建议是新标签页打开。


许多时刻不能遗忘若是默认了当前窗口打开链接的时刻,照样可以通过鼠标右键去重新选择是否在新标签页打开。以是许多时刻若是在没法确定用当前窗口打开链接照样新窗口打开链接的时刻,就可以思量使用当前窗口打开链接,由于用户还可以使用右键在新窗口打开链接或者新标签页打开链接。
2020年最值得关注的8个UI设计趋势_电商运营瓶颈,淘宝电商运营计划书快速变化的技术每年都在影响着设计趋势。作为设计师,我们需要时刻保持关注,对设计趋势拥有较高的敏感度,不断学习,扩充自己的设计技能,目的是为了跟上最新的市场环境。基于我的调研,经验和观察,我甄选了在2020年你将会看到的最为关键的8个UI/UX设计趋势。让我们一1年, UI设计, 初级,
企业用户注册时或者个人用户注册一个专业性的网站时,会需要提交填写很对表单数据,有时刻表单数据还需要分步填写注册信息。由于当前的用户操作成本较高,当信息填写保留到下一步时,若是新标签页打开,会导致已经填写的数据页变为冗余页签。若是在当前页面打开,那之前的填写数据一方面会被保留,且延续的进入下一步。

当前页面中另有许多其它的操作,且操作之间是存在前后的逻辑关系时,则新操作可以当前窗口打开,使得用户可以连贯的完成这个行为动作。若是操作之间是不存在前后的逻辑关系时,即可以同步举行不分先后,则使用新窗口打开,这样就既不会滋扰当前的操作页面,也不会影响用户去完成这个操作。
而像在当前页面听音乐、看视频、阅读小说时点击其它的弹窗或者广告则新标签页打开,这样才气最小化的滋扰用户在当前操作页面的行为。

网站或者所有页面中,其中焦点或者重点的页面一样平常只占整体的20%,这些焦点或者重点页面是设计者希望用户能长时间停留和操作使用的。以是当用户在这些页面中的时刻,是优先思量使用新标签页面打开。
另外:
总之,交互无对错,详细的还需要放到现实的使用场景中举行思量,而不是一味的使用所谓的原则,是否重新标签打开页面看起来也许并不是稀奇起眼,或者说是小的不能小的一个细节,然则对用户的影响确是无时无刻的。
本文由@山人小道 原创公布于人人都是产物司理,未经许可,克制转载。
题图来自Unsplash,基于CC0协议
本文转载自网络,如有侵权,请联系删除。 仅供学习 分享 欣赏 不做任何商业用途 版权归原作者所 有 如侵必删