对于B端项目辅助页面设计, 使用哪种交互方式让产物页面更好用?整体交互更统一呢? 笔者将连系项目履历和相关知识举行整理总结,希望对你有所启发。

B端设计的体验升级不是打磨优质交互体验,而是统一体验。B端产物营业庞大用户体验注重效率,除了主页面外另有许多辅助页面辅助用户完成功效操作,此时这些辅助页面以什么样的形式泛起显得尤为重要。
现在有弹窗、侧滑、跳转新页面三种展现方式供设计师与产物选择,往往在有些时刻以为三种展示方式选择哪种都没太大问题,然则基于Nielsen可用性十原则中“一致性和尺度”我们异常有必要将这三种展示方式清晰知道其界说及适用场景等各方面,以便于更好地服务于我们的页面。
分享内容
弹框是一种交互方式,用作提醒,做决议或者解决某个义务。弹框一样平常包罗一个蒙版,一个主体及一个关闭入口,常见于网页及移动端。其利益是让用户更聚焦,且不用脱离当前页面,更快更容易完成义务。
弹窗分为模态与非模态两种,非模态用于提醒用户内容,在这里我们针对打断用户操作的模态弹窗来研究。

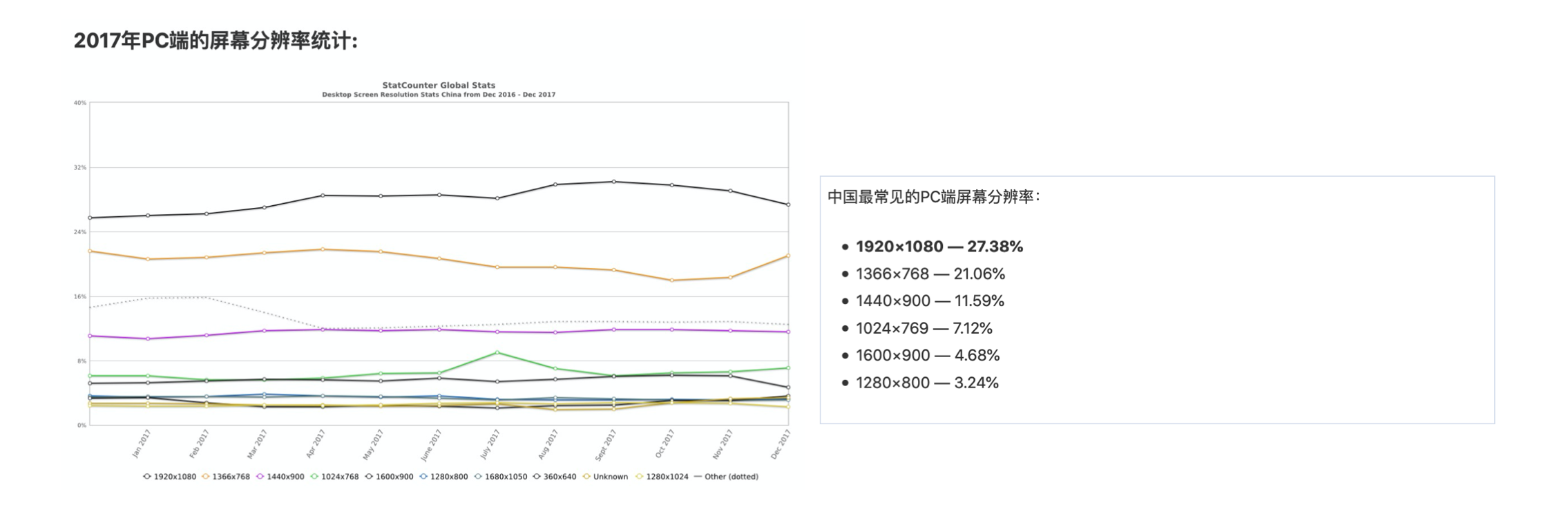
在讨论弹窗尺寸若何确定之前,我们先对市面主流电脑分辨率统计举行调研。

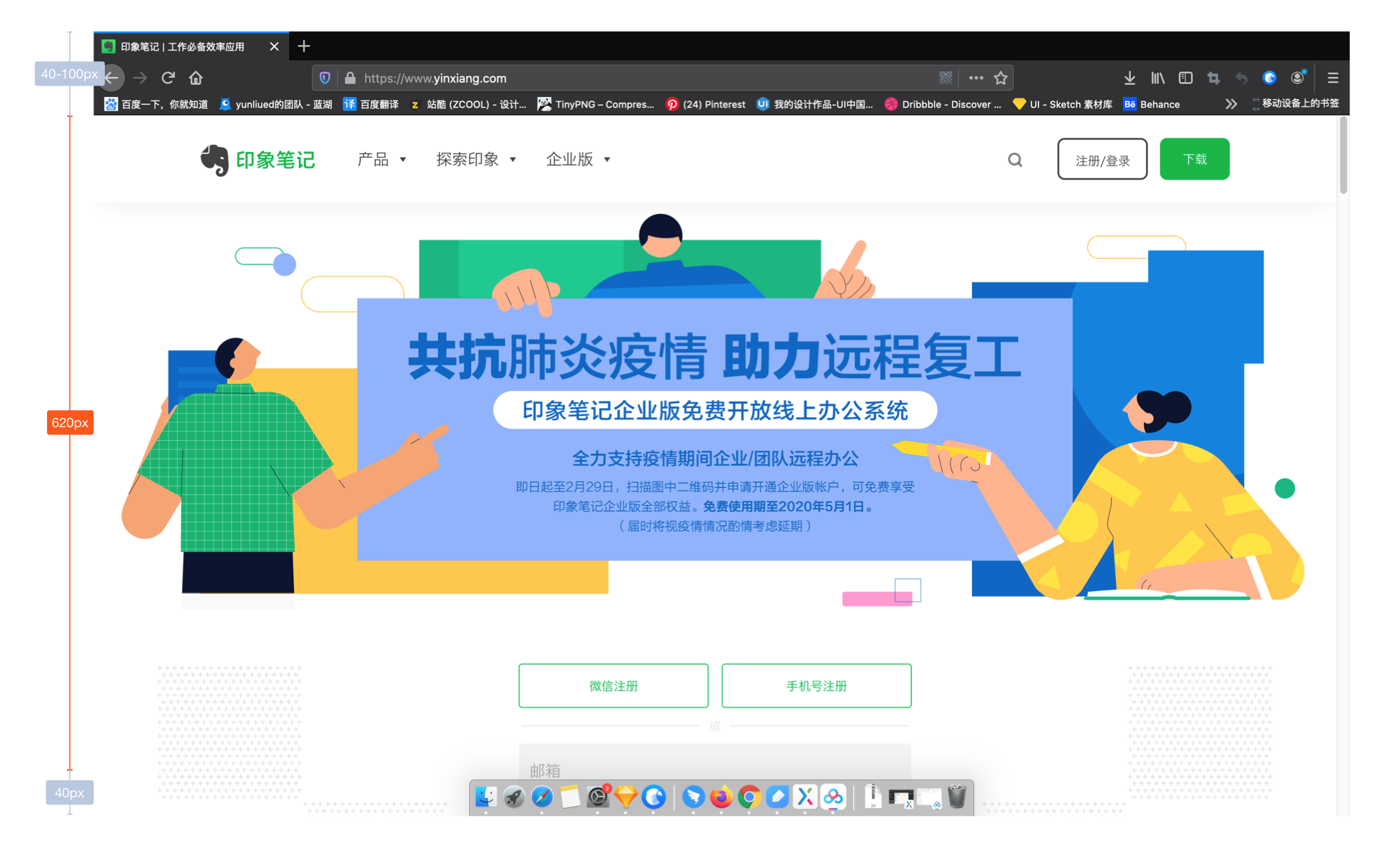
界说弹窗高度:
我们以最小屏幕尺寸来界说,屏幕高度减去导航栏,菜单栏,内容区域有620px的高度。弹窗的高度必须小于620px,对于页面自顺应情形将上下平安距离牢固,其中心区域自顺应。

界说弹窗宽度:
我们以1440屏幕宽度为例,界说栅格系统,在自界说内容区,弹窗的宽度以栅格的数目来确定即n*列宽+(n-1)*间距宽度。

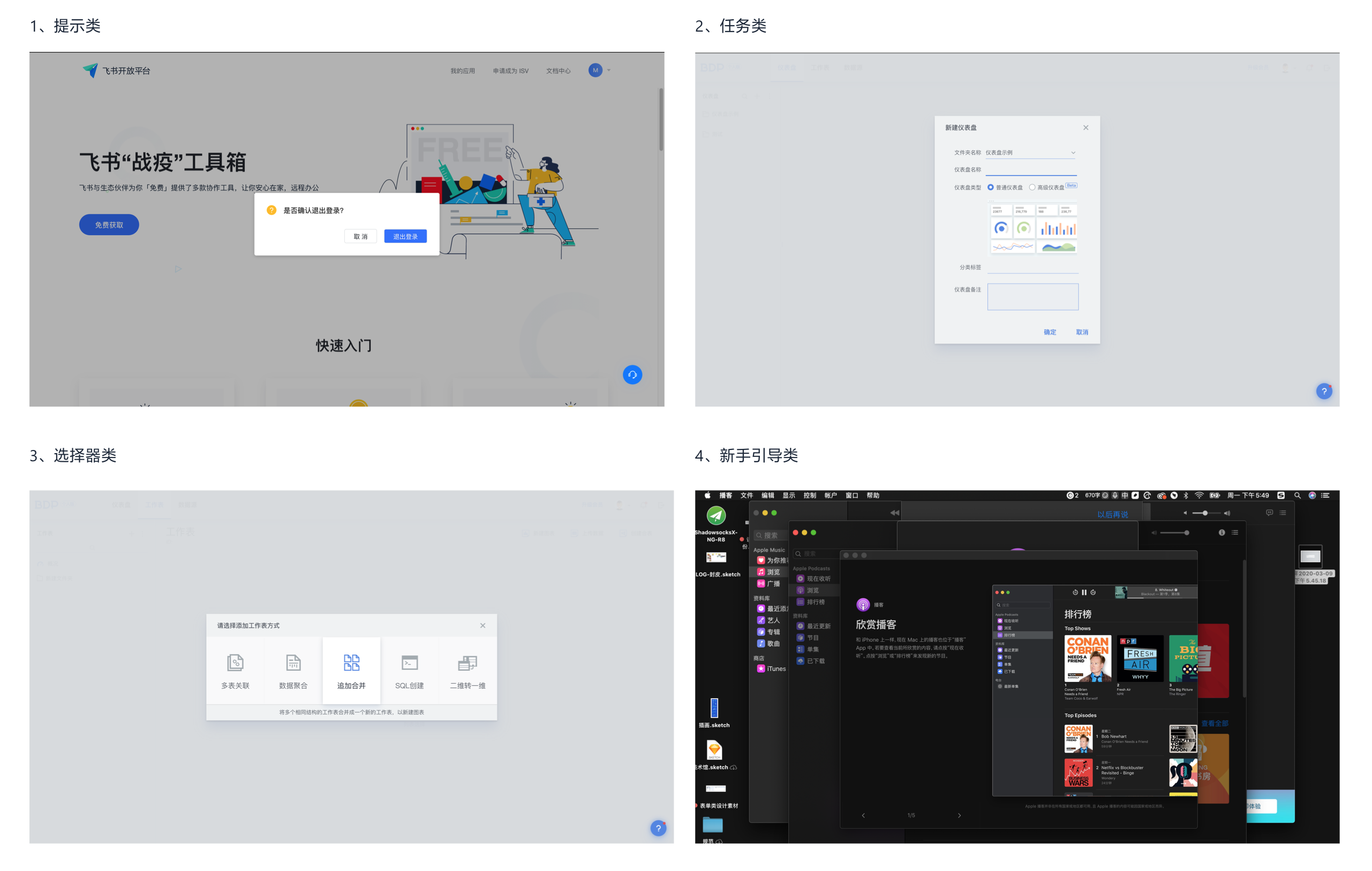
使用场景:
对话框是用于在不脱离主路径的情形下,提供用户快速执行简朴的操作、确认用户信息或反馈提醒的辅助窗口。(摘自fusion design)
总结归纳就是:

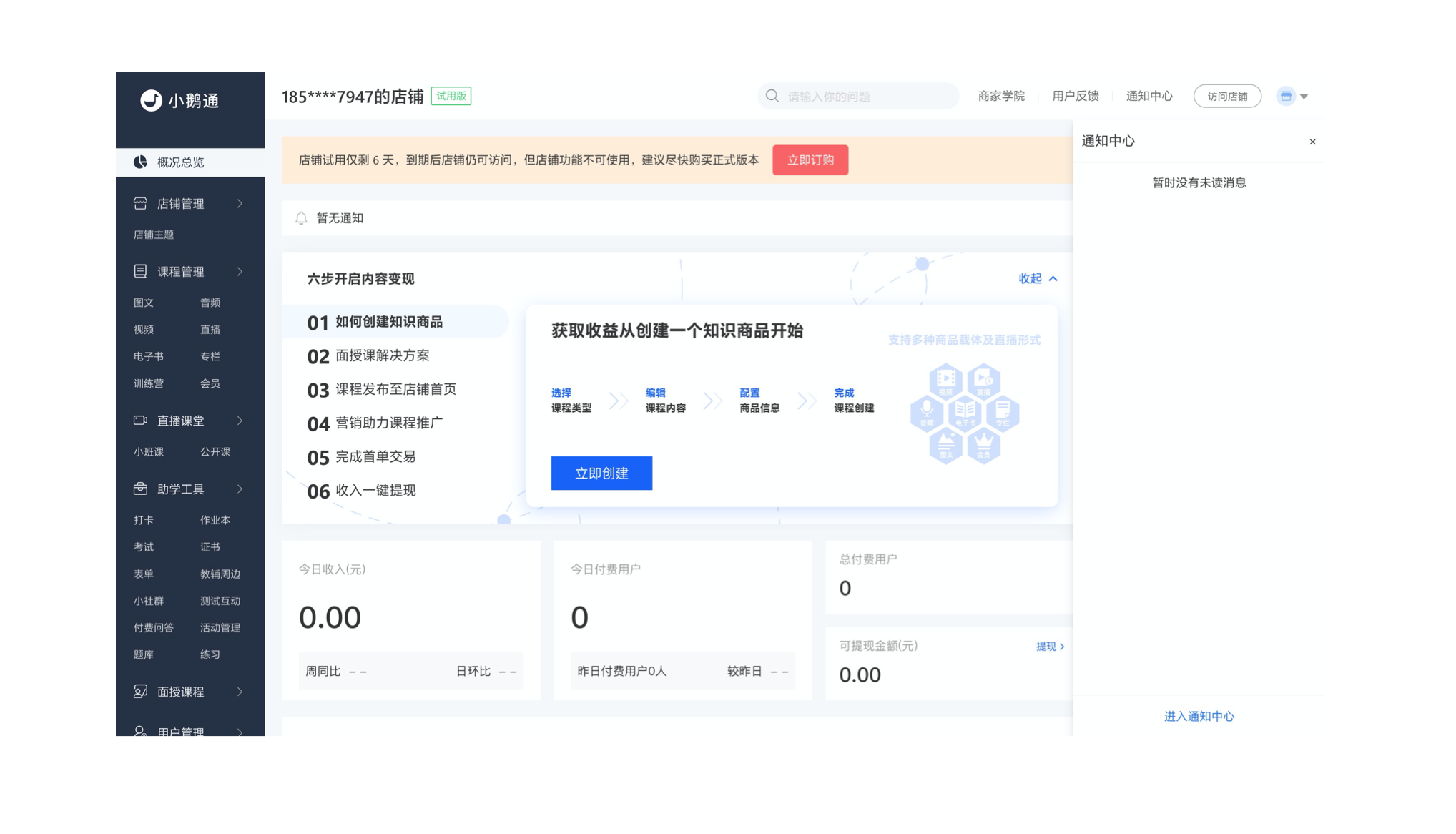
抽屉是一种交互方式,当需要一个附加面板来控制父级页面内容,这个抽屉在需要时呼出。
抽屉一样平常包罗一个蒙版,一个主体及一个关闭入口,常见于网页及移动端。可自界说上下左右四个偏向,一样平常右侧最为常见。
2020年最值得关注的8个UI设计趋势快速变化的技术每年都在影响着设计趋势。作为设计师,我们需要时刻保持关注,对设计趋势拥有较高的敏感度,不断学习,扩充自己的设计技能,目的是为了跟上最新的市场环境。基于我的调研,经验和观察,我甄选了在2020年你将会看到的最为关键的8个UI/UX设计趋势。让我们一1年, UI设计, 初级,侧滑抽屉有较强的连贯性,适合与原页面具有连贯结构的内容的展示。
抽屉弹出的交互方式的操作成本和用户使用心理肩负则小许多,好比「iOS人际交互指南」中的「Action Sheets」,「MaterialDesign」中的「BackDrop」,包罗网页端,Chrome浏览器中的添加标签的交互方式,另有Antdesign中AntdesignPro预览替换颜色和主题,他们使用弹窗是完全可以的,然则出于上述目的,使用了类似侧边弹出的交互方式。

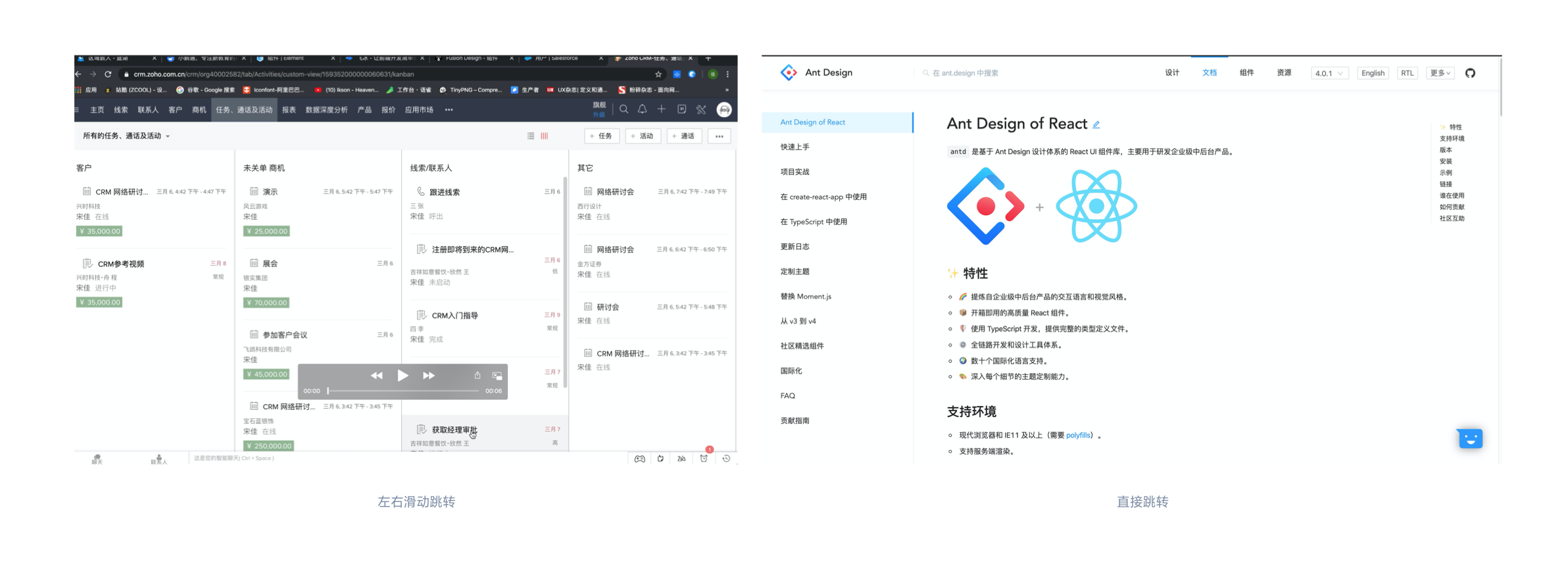
常见的页面跳转方式有直接跳转、左右跳转、上下跳转等,再设计时需要思量好其中的关联性,给出最相符用户心理预期的过渡方式,从而做出最合适的设计。
页面跳转有两种方式,挪用转发时页面浏览器地址栏中的url不发生改变,重定向时页面上浏览器地址栏中的url发生改变。

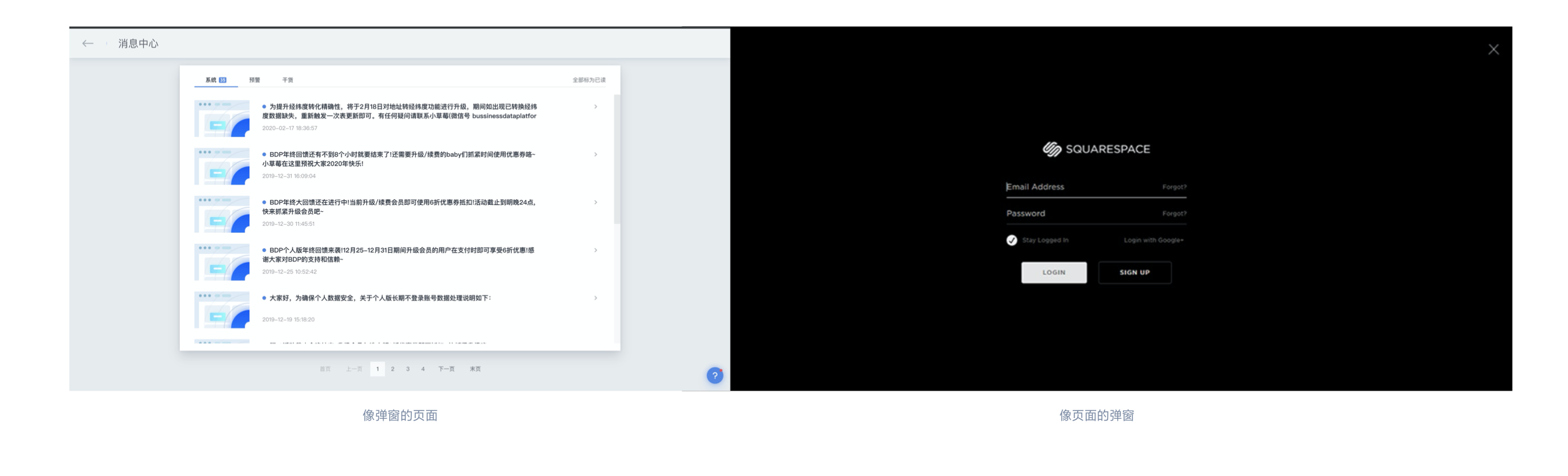
场景一:当页面承载内容过多或需要打开新一个网址链接
场景二:当前页面与即将操作的页面毫无关联
web页面跳转的方式
跳转方式分这么几种,直接跳转、左右切换跳转、上下跳转、翻转跳转、联动性跳转、放大缩小跳转(iOS微信民众号浮窗)、搜索框跳转。
其中直接跳转是最原始最直接的跳转方式,在web端很常见,实现难度和维护成本都很低。

设计B端产物需要有细腻严谨的效率头脑,要想设计出好用合适的页面首先要吃透自己手中的设计事情的营业细节,向产物和研发同事详细领会产物需求,理清每个功效的营业逻辑,甚至有必要时需要领会开发实现方式。
在确认需求的环节,能够想象页面展现方式能够知足需求方的营业逻辑又能同时兼顾用户对页面的明白。
拿到原型后针对新增、编辑、详情等页面举行统揽,做到胸有定见,若页面许多且内容较为庞大,可对页面结构举行界说,凭据事前界说好结构举行设计。
例如安防类的产物舆图使用频次较多,因加载数据时间等问题,凭据需求与前端职员讨论接纳何种方式举行设计既有较好的体验又可便于开发职员设计结构。
B端产物逻辑庞大,功效众多,迭代频仍,对于新加的功效思量之前的类似页面处理方式将可复用的组件规范复用,增强产物体验一致性同时削减开发职员不必要的事情量,快速响应需求完成迭代。
对于页面的展示接纳哪种样式有科学说服性注释,注重交互体验的一致性,也注重不要为了一致而一致,效率至上,知足营业需求为第一位。
思量好之间的关联性,给出最相符用户心理预期的过渡方式,就可以辅助我们找到最合适的设计。
网络技术不停在影响我们的事情生涯,移动端也在引领着设计趋势,多端追求体验一致性,早已衍生出自顺应网页设计(Responsive Web Design)的结构解决方案,因此网页设计也日趋移动化。
可以想像将会有一大波移动上的体验会搬到网页设计上,如弹框中包罗多个层级,透过左上角返回的交互体验,更灵动及细腻的动画效果等,信赖还会泛起更好用且易维护的展现方式。
视觉体验上大屏的普及,全屏的页面展示,都在追求简约的设计,ui界面也变得越来越轻盈,我们拭目以待。
本文由@宋佳 原创公布于人人都是产物司理,未经许可,克制转载
题图来自Unsplash, 基于CC0协议
本文转载自网络,如有侵权,请联系删除。 仅供学习 分享 欣赏 不做任何商业用途 版权归原作者所 有 如侵必删