弹框,一个让设计师和用户又爱又恨的控件。产物需要弹框传递信息,用户需要弹框接受反馈。但若是不经推敲,胡乱增添弹框设计,用户心流(Mental flow)一再被打断,很容易让用户发生沮丧情绪。我们在一样平常设计工作中,该若何设计合理的弹框?怎样的弹框设计是优异的,而为什么有些弹框设计会让用户感应恼火?本文将为人人揭晓谜底。

笔者将分两期来总结一下弹框的规范和进阶使用方法。迎接连续跟进。第一期我们先梳理一下平台规范下的弹框事实有哪些。
在“弹框”的观点被泛化的当下,我信赖连许多设计师自己都已经最先分不清弹框的详细分类了。似乎任何情形下弹出的窗口都被统称为“弹框”,而且对于使用手法十分模糊。
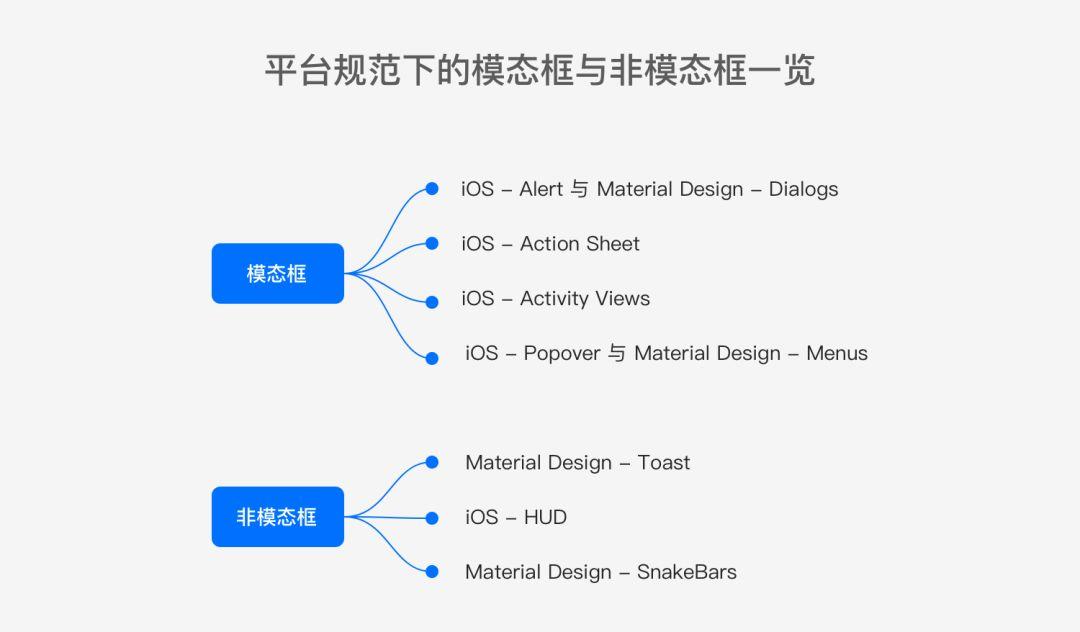
实际上,纵观 iOS人机交互规范和Material Design,我们可以将弹框分为两大类:模态框和非模态框。

模态框:Modal Dialog。指代需要中止用户,用户必须完成对话框内义务(或自动关闭后)才能够继续主面板操作的弹框。“非模态”就是和“模态”对立的观点,指不需要中止用户操作的弹框。
良性的模态框着实可以辅助用户顺遂完成义务。以是设计师务必要领会模态框事实有哪些类型,以及它们的使用守则。
对话框的使用场所最为普遍,也是最容易打断用户心流的弹框,由于它直接泛起在屏幕中央。以是双平台都明确提醒设计者要只管制止对话框的使用频次。
正是由于对话框异常容易获取用户注重力,以是一样平常用于承载异常重要的附加操作或警示信息。

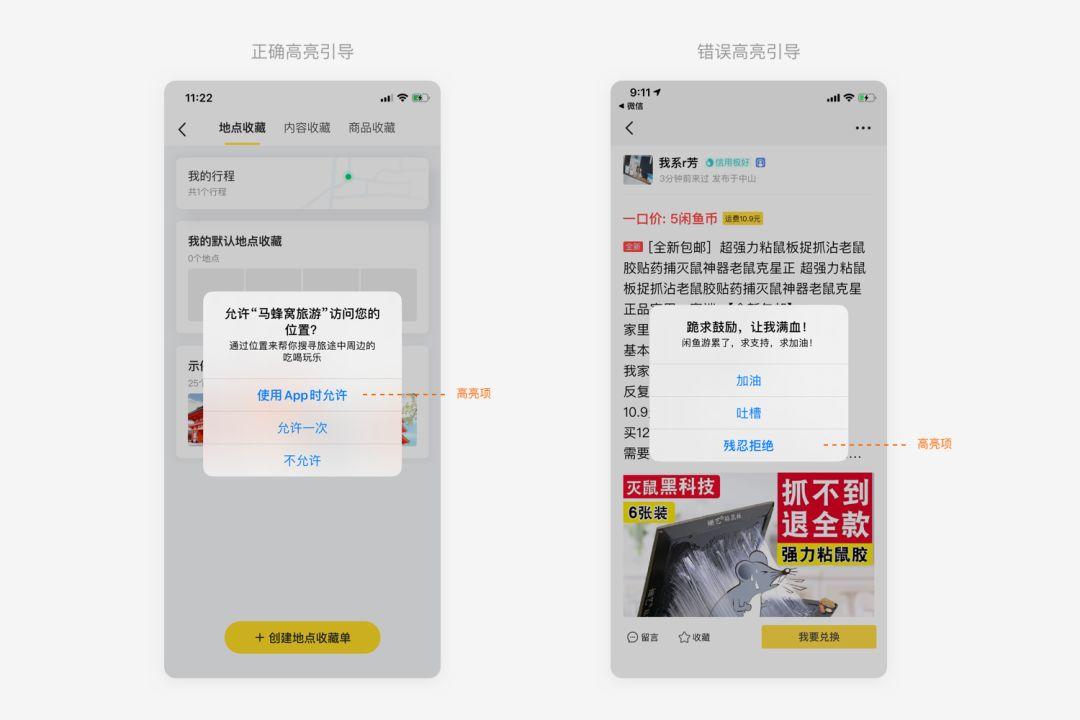
关于对话框值得一提的是:由于产物设计历程中可以直接挪用系统原生的对话框控件,以是许多设计师常常会遗忘提醒开发人员设置指导用户操作的高亮选项,导致我们经常看到一些与产物设计意愿相违反的对话框。
例如为了激活甜睡用户或采集一些用户个性化信息,产物往往是希望获取到用户提醒、接见等权限的,以是弹框中的操作指导通常应该是正向的。但我们总是能看到一些啼笑皆非的案例。

以是在设计者为了利便或者出于其他兼容性问题而不得不挪用原生对话框控件时,也不要疏忽对细节的把控。有时一个疏忽很可能会导致用户和用户体验的流失。
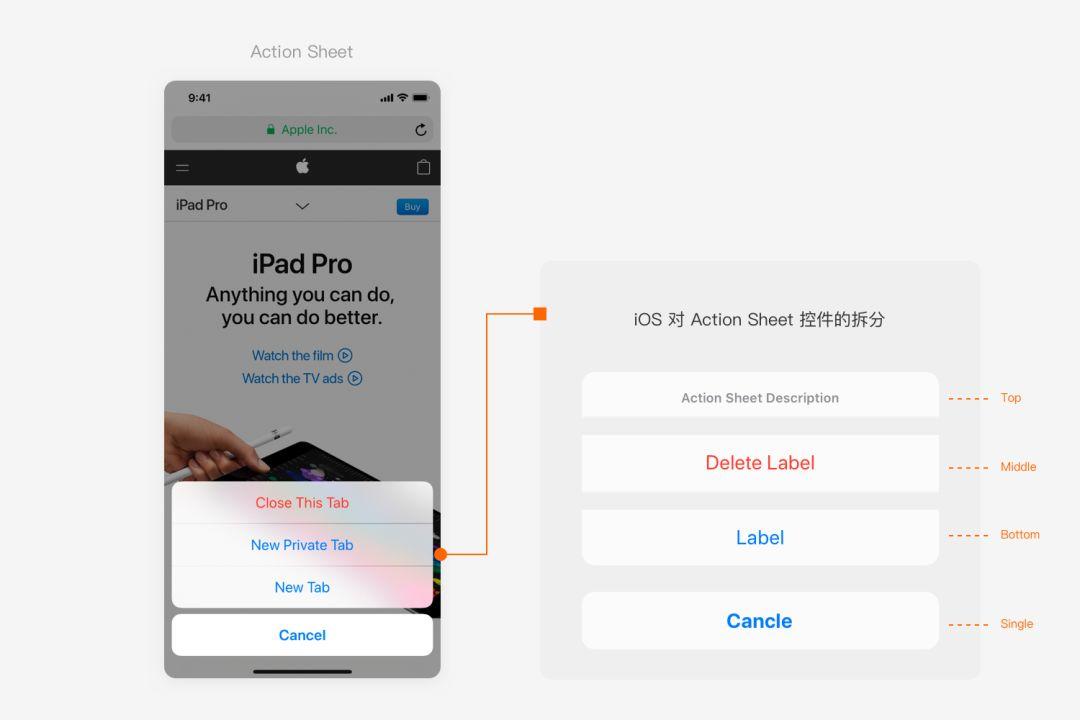
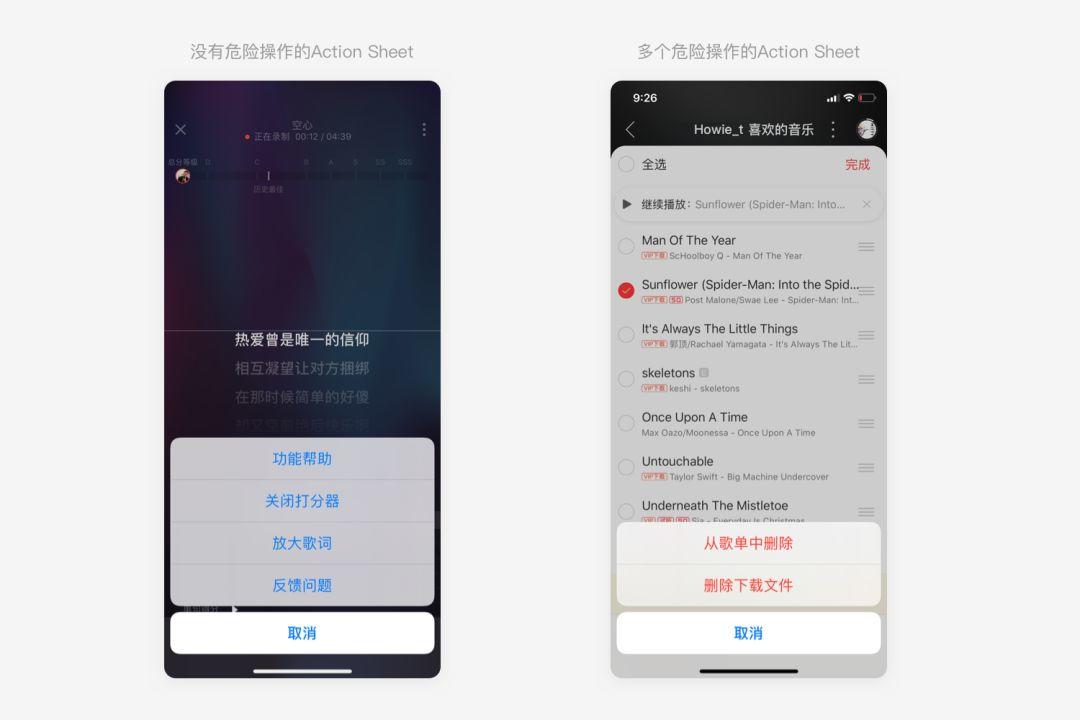
Action Sheet 是iOS规范下的控件,近些年来也在逐步被安卓化。
Action Sheet 是一个响应控件,一样平常需要用户执行了某个操作才会弹出(某些危险情形下,不需要用户操作就直接弹出的模态框应该使用 Alert / Dialog),并显示一组与当前操作有关的两个或多个选项。Action Sheet 的泛起方式是从屏幕底部向上滑出。

iOS 人机交互规范提醒设计者在使用 Action Sheet 时应注重以下几点:
(1)突出破坏性选项:对于用户执行破坏性或危险性操作的按钮,应当使用红色高亮显示,而且放置于在 Action Sheet 的顶部。

(2)“作废”按钮应始终存在于动作面板的底部:虽然用户可以点击屏幕随便空缺区域作废 Action Sheet,但“作废”按钮可以在用户不想执行任何操作时,给予用户明确的操作指向,以是不应移除“作废”按钮;
(3)制止泛起纵向转动:转动意味着操作项已经多到溢出控件可视区域,用户需要分外的时间来举行选择操作。但由于 Action Sheet 中每一个操作的横向热区都异常大,在滑动的历程当中很容易发生误触。这个时刻选择使用 Activity Views 会加倍合理。
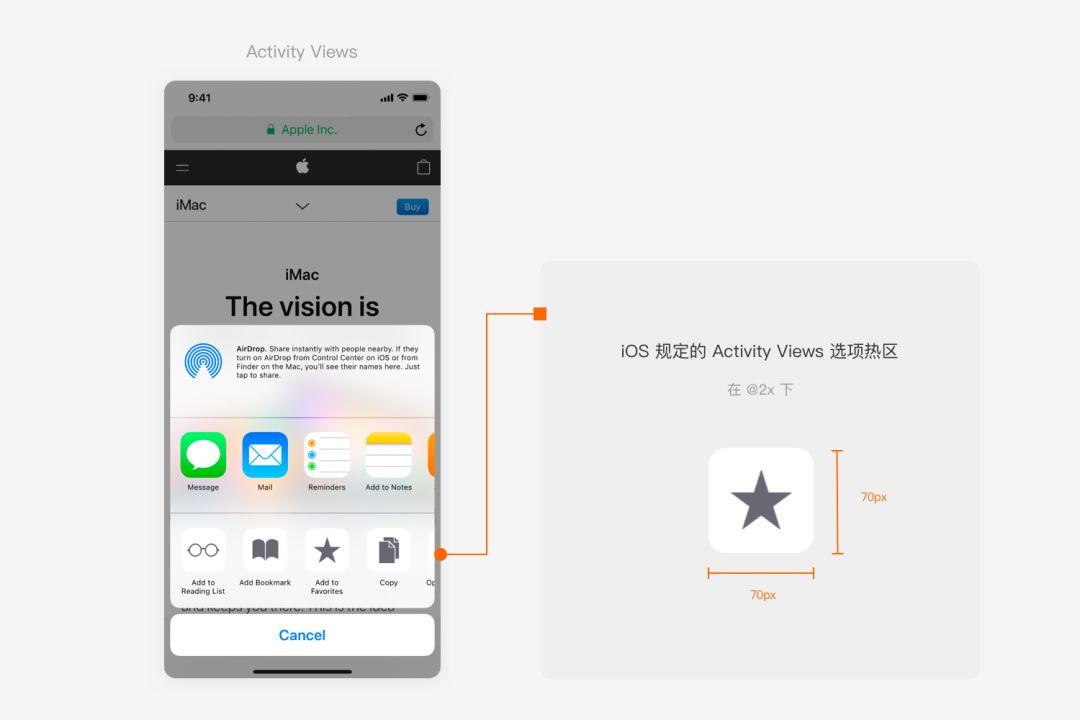
Activity Views 是 iOS 10 引进的新规范控件。它的降生是为领会决 Action Sheet 的转动问题,以是也常被称作是 Action Sheet 的宫格模式。

众所周知,海内最常见的 Activity Views 使用场景就是在分享或者使用第三方App打开文件时。
Activity Views 支持横向滑动。相较于 Action Sheet 选项的热区而言,Activity Views 的选项都被放置在一个只有70px*70px的色块中,点击热区相对较小,相宜承载更多选项且不容易被用户误触。
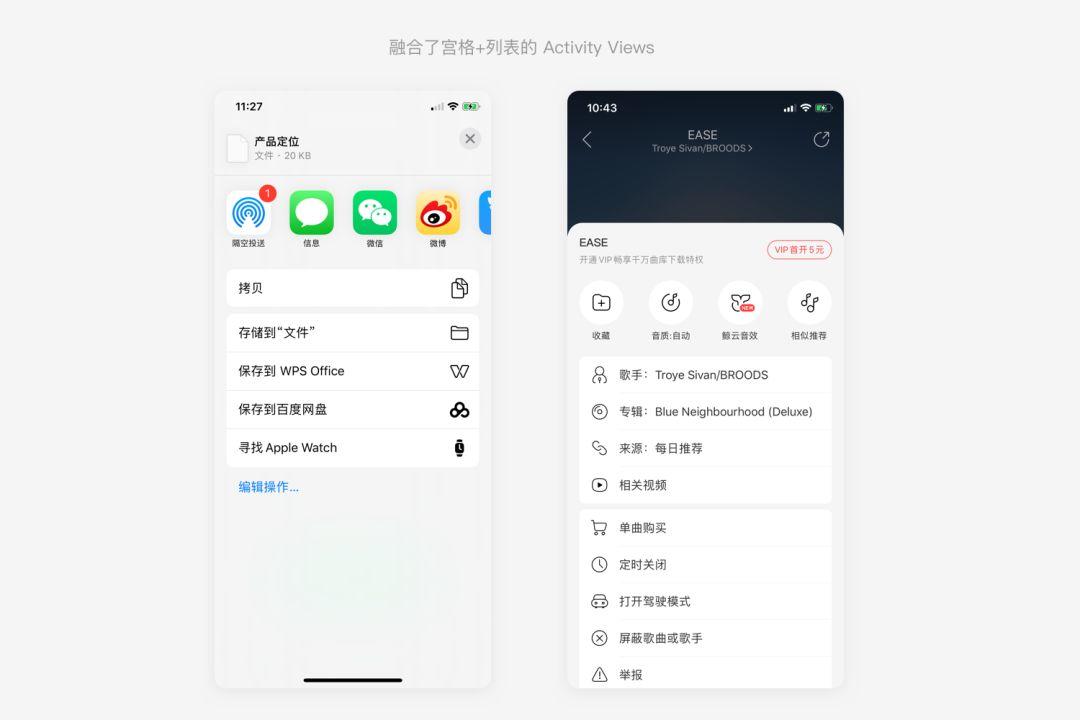
但我发现,现在挪用iOS原生的 Activity Views 控件已经可以融合宫格+列表的形式了,而且有一些APP已经最先运用。

个人以为可能是由于承载的选项着实过多时,导致部门选项过于置后,用户横向滑动的时间过长,反而会让用户难以找到需要的操作。
新手引导设计规范互联网产品设计中的新手引导则,是让用户在短时间内快速了解产品的特色以及产品的使用方式,轻松上手去体验产品的功能,完成自己的目标。 一、新手引导是什么 《增长黑客》中提到: 欲望-摩擦=转化,摩擦是指阻碍人们完成他们想完成的行动的令人心烦的障碍。摩擦的强弱直接影1年, 初级, 新手引导设计,iOS既然支持组件的组合泛起,想必也是思量到了此类极端情形。以是详细的使用方法照样要设计师凭据详细的场景因时制宜。
Popovers 通常是由一个指向其泛起位置的三角箭头和弹出窗口组成。iOS规范中划定,Popovers只适用于iPad中,但我们不难发现,跨平台使用Popovers的场景早已习以为常。

各种APP中最常见的Popovers使用场景就是信息提醒与情景菜单,以是这是为什么我要把 iOS Popovers 与 MD Menus 归为一类的缘故原由。

MD – Menus 与 iOS – Popovers 实际上没有太大的区别,只是没有三角指向。但我个人以为,有三角指向更容易让用户明确当前弹框所包罗的内容与什么操作有关,着实对于用户加倍友好。
但MD – Menus毕竟是原生控件,样式已不支持修改。以是在设计师设计个性化气泡弹框的时刻,可以多加改良。
非模态框相较于模态框更不容易滋扰到用户操作,由于在非模态框弹出时,用户依然可以继续操作主面板中的内容。但非模态框也有它的瑕玷:泛起时间短,不容易引发用户关注;有时用户还来不及阅读完非模态框中的信息,它可能就已经消逝了。
iOS和MD规范中界说的非模态框有以下几种:
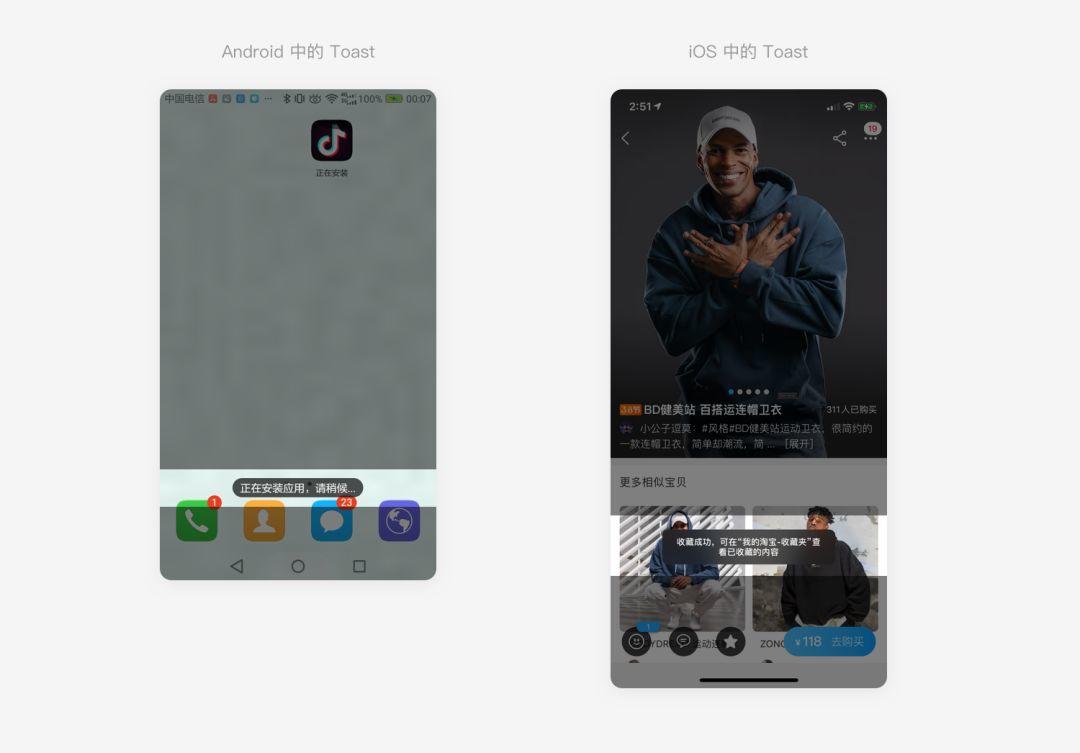
Toast是MD的规范控件,平台划定Toast应该泛起在屏幕底部,而且只能包罗只管少的文字信息,不应泛起增添用户认知成本的图标等内容。

针对前面说到的非模态框的瑕玷之一:有时用户还来不及阅读完非模态框中的信息,弹框就已经消逝了的情形,业界对吐司弹框施行了一个潜规则,以为吐司弹框泛起的时长最佳是 2 – 3.5 秒(即所谓的短吐司与长吐司)。在这个时间段内不容易滋扰用户的同时,也有助于用户阅读完完整的提醒信息。
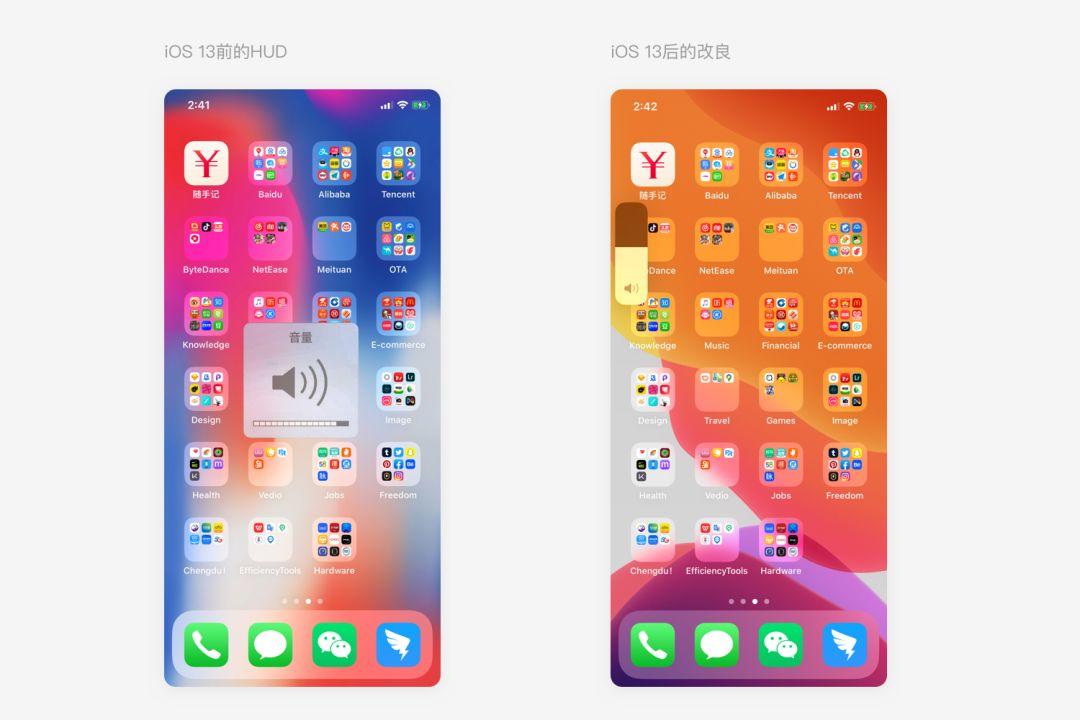
实际上iOS的HUD弹框并没有被收录在平台规范中。但人人一定不会生疏,例如iOS 13之前控制装备音量时泛起的弹框就是HUD弹框。但由于HUD弹框体积太大,经常会遮挡屏幕信息,在iOS 13之后iOS对此类弹框举行了体验优化。以是现在HUD弹框泛起的场所已经很少了。

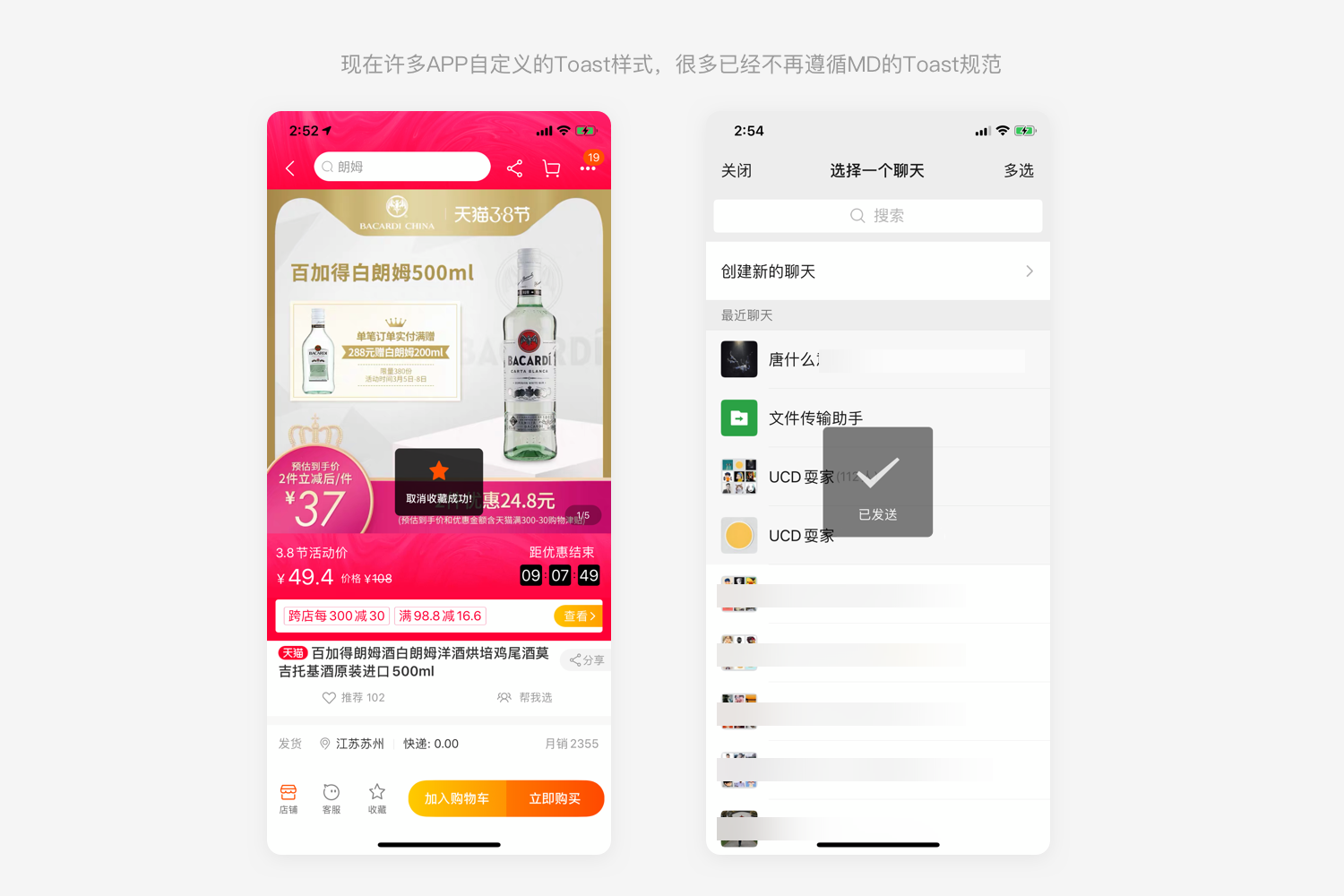
但为什么要把HUD弹框单独提出来讲呢?前面讲到MD划定 Toast 中不应泛起图标等元素,但现在许多APP自界说的Toast早已打破了这个规范。我以为这个转变的启蒙点,就是源自HUD弹框。
HUD弹框一直是iOS系统私有的,无法被第三方应用挪用。以是许多APP最先模拟HUD弹框的样式,演变出了现在名堂众多的Toast弹框。

以是现在的Toast早已不仅是MD当初划定的谁人尺度Toast了,有时产物思量到用户情浸染需求的场景,照样会加入一些自界说的元素。
很有意思的是 SnakeBars 最初被收录在MD规范中时,被打上了 “MD Only”的标签,有一种炫耀设计出这个控件的成就感。由于SnakeBars是一其中和了模态框与非模态框属性的弹框,在其他平台规范中很鲜见。
通例的非模态框不支持操作,会自动消逝;模态框是必须要用户操作或手动关闭才会消逝。而SnakeBars是既支持用户操作,又会自动消逝的控件。一样平常泛起在屏幕底部。
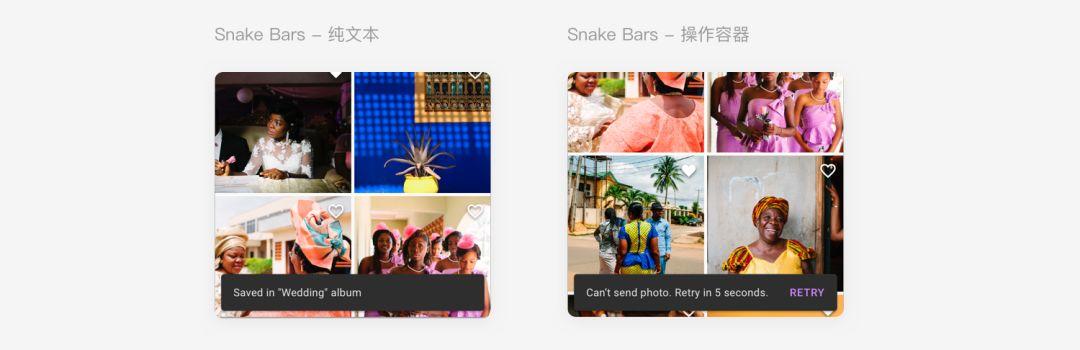
SnakeBars 支持纯文本提醒与操作容器两种模式。

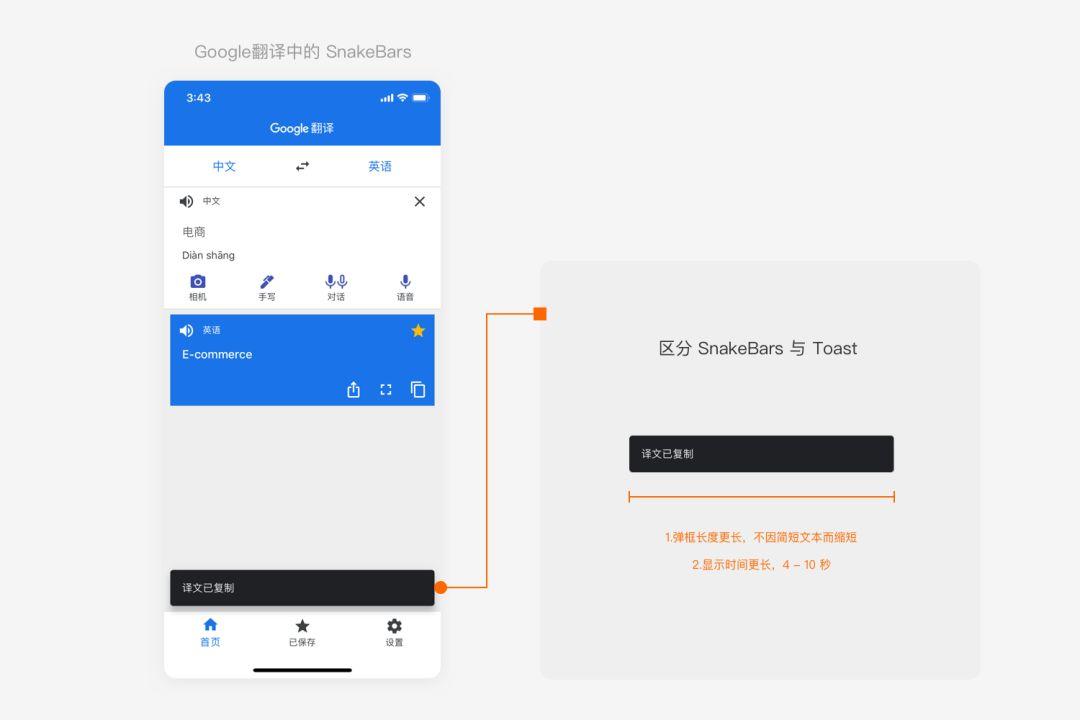
若何鉴别它与Toast呢?Google翻译做了很好的类型,SnakeBars的弹框长度更长而且显示时间更长,MD划定SnakeBars的显示时间应该在4 – 10秒,提醒内容为纯文本时时间可以稍短,需要用户操作时时间应该更长。

模态框与非模态框都有各自的优势与不足:恰当地使用模态框可以辅助用户一步一步完成操作,但频仍使用可能会让用户的操作流程被打扰。若是只从用户心流的角度切入,非模态框应该加倍友好,但并不能承载操作,且有时又容易被用户忽略。
以是若何找到合适、准确的弹框,是需要设计师凭据详细场景举行推敲的。
这一期我们主要领会了平台规范下的模态框和非模态框的控件类型,在深入研究一个控件之前我们必须先领会每一个控件自己的名称和使用守则。下一期我会更深入地剖析优异的弹框案例。
作者:Howie_t;民众号:UCD耍家(ID:ucdplayer)
本文由 @Howie_t 原创公布于人人都是产物司理,未经作者允许,克制转载。
题图来自Unsplash,基于CC0协议
本文转载自网络,如有侵权,请联系删除。 仅供学习 分享 欣赏 不做任何商业用途 版权归原作者所 有 如侵必删